헥소 테마 색상 변경
헥소를 이용하여 github blog를 사용하다보면 기본 테마의 색을 변경하고 싶을 때가 있습니다. hueman의 테마 색상을 변경하도록 하겠습니다.
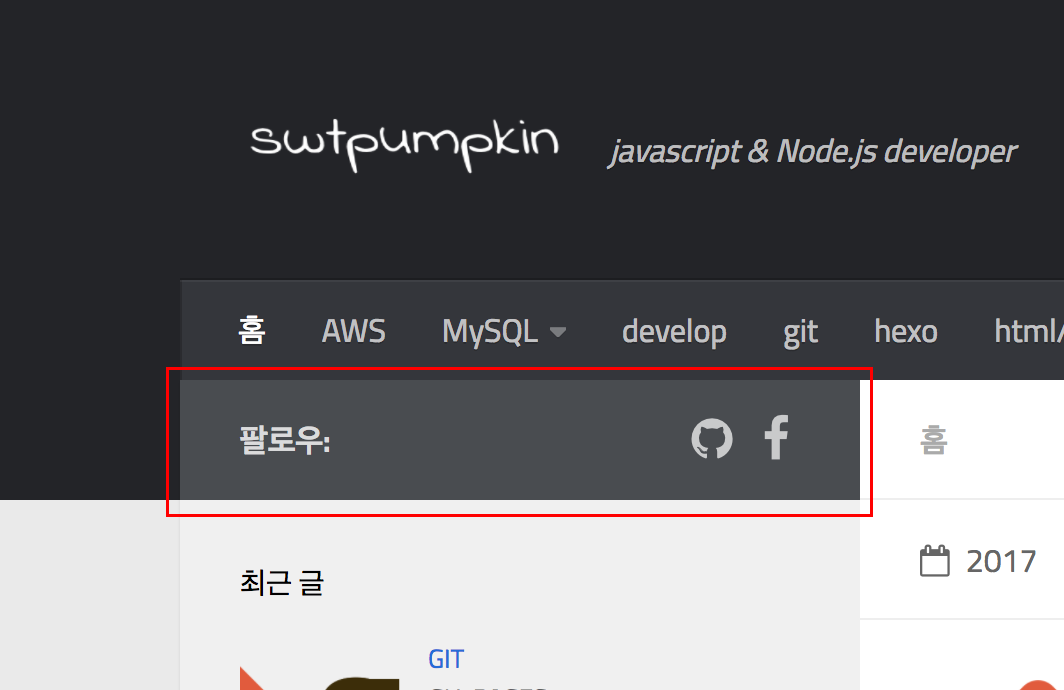
sidebar color

빨간 위치의 색상을 변경해보도록 하겠습니다.
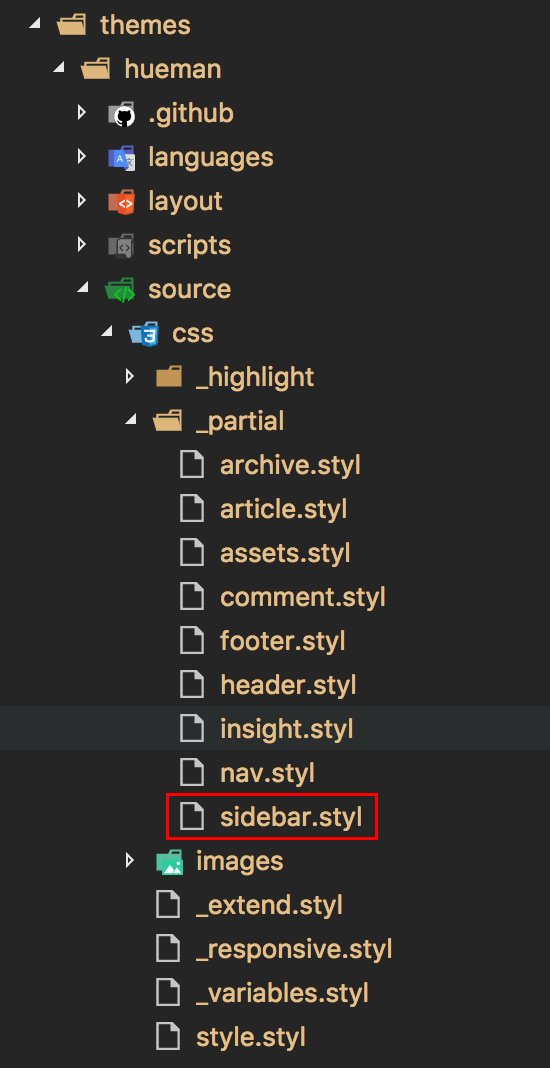
위 사진과 같은 경로의 sidebar.styl파일을 찾아 열겠습니다.
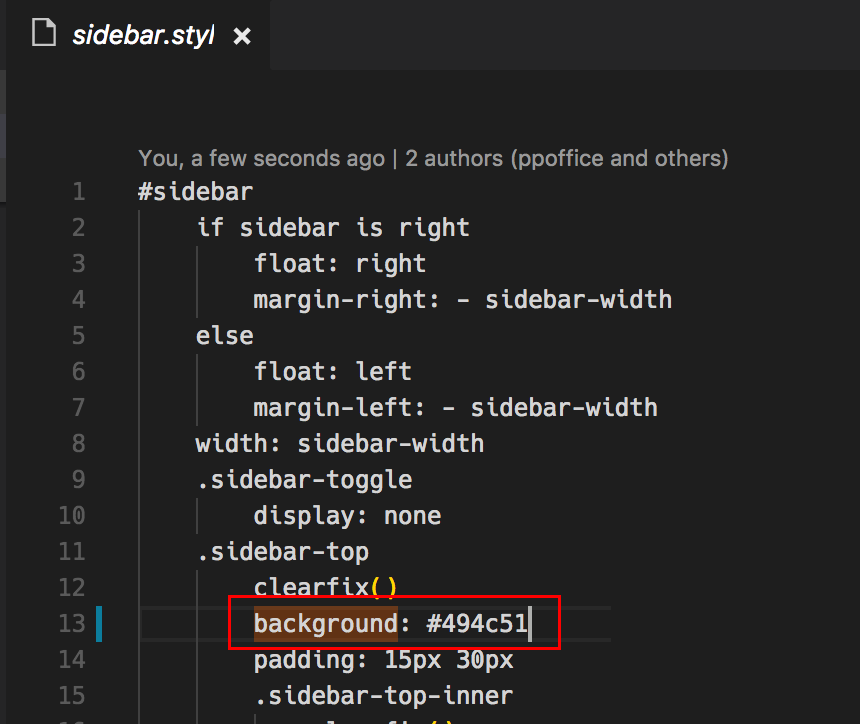
13번째 줄의 background 색상을 원하는 색상 코드로 변경합니다.
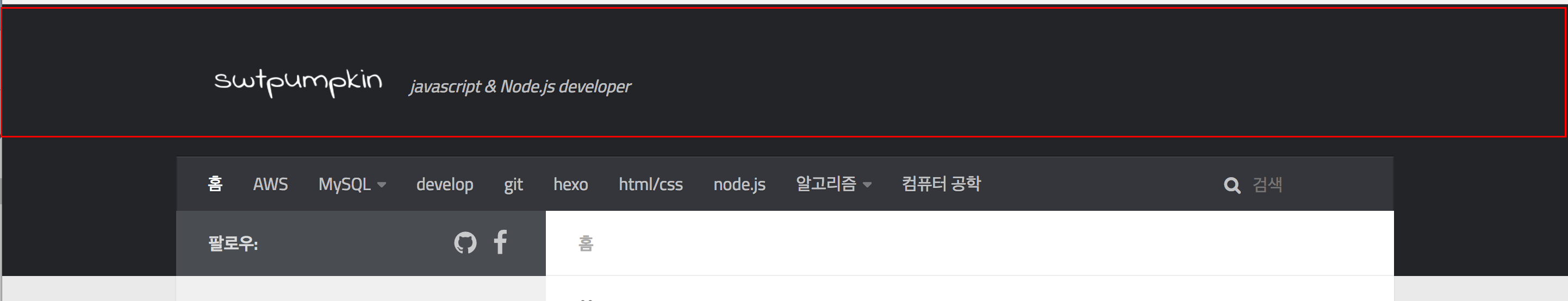
header color

위 사진에서 보이는 곳과 같이 헤더의 색상을 변경하도록 하겠습니다.
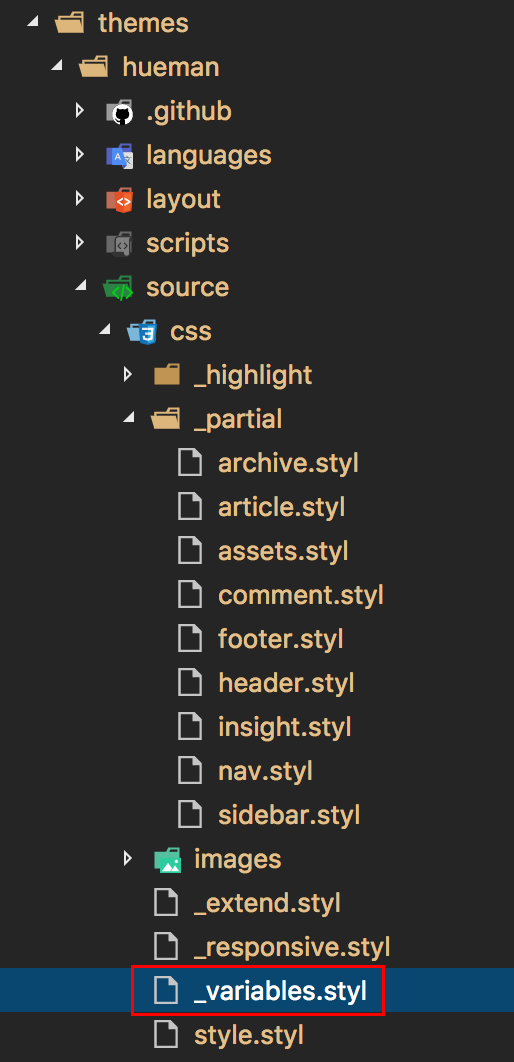
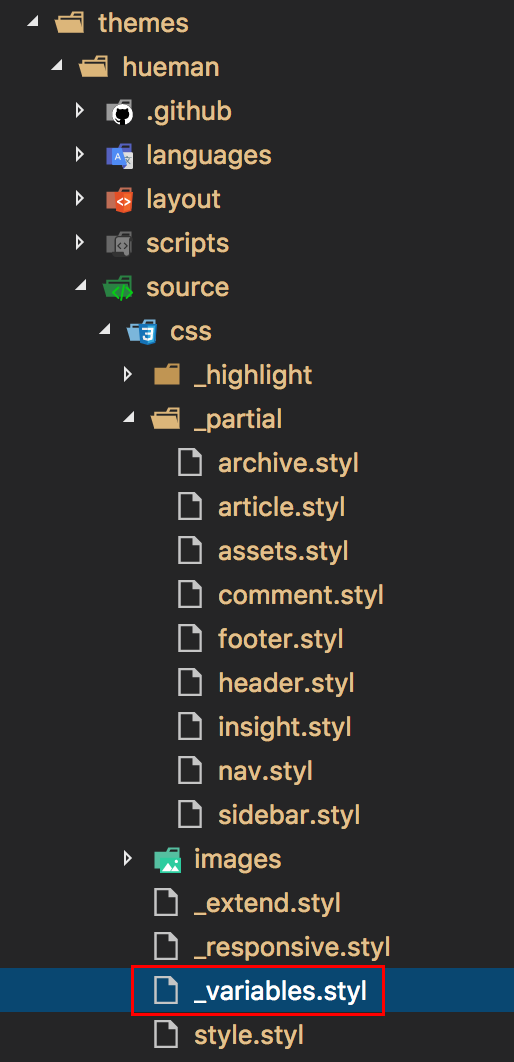
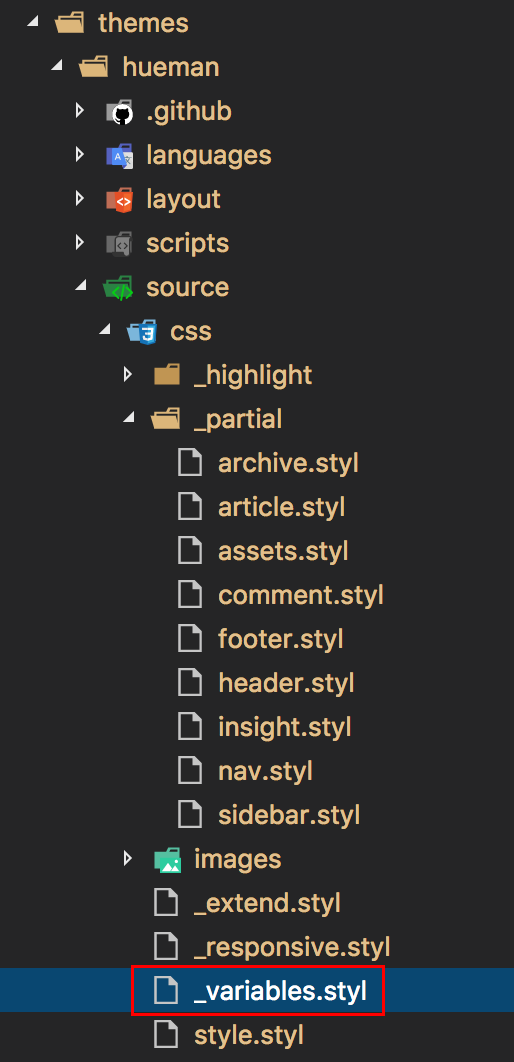
위 경로의 _variables.styl 파일을 찾아 열겠습니다.
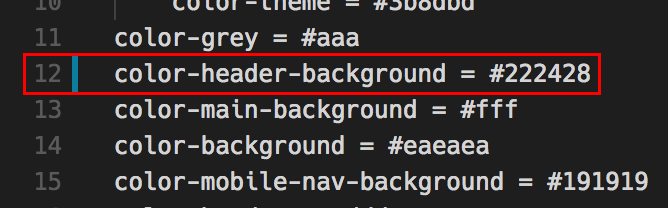
12번째 줄의 color-header-background 색상을 원하는 색상 코드로 변경합니다.
navigationbar color

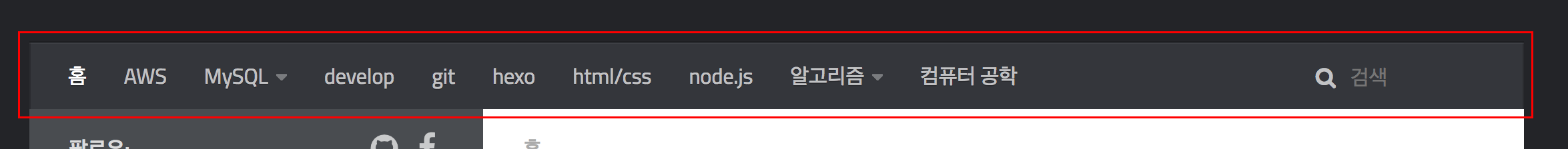
위 사진에서 보이는 곳과 같이 네비게이션 바의 색상을 변경하도록 하겠습니다.
위 경로의 _variables.styl 파일을 찾아 열겠습니다.
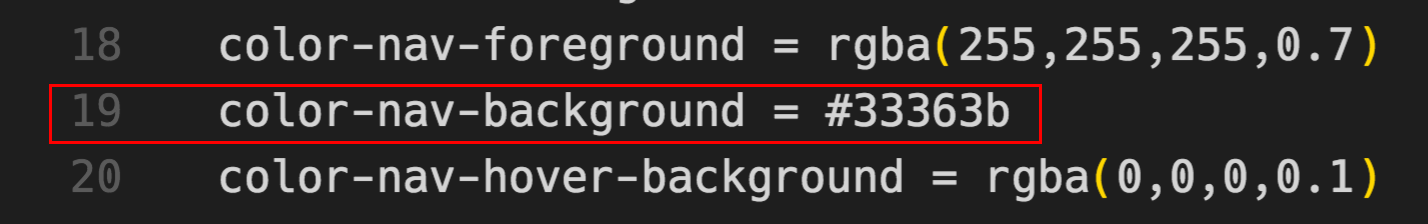
19번째 줄의 color-nav-background 색상을 원하는 색상 코드로 변경합니다.
footer color

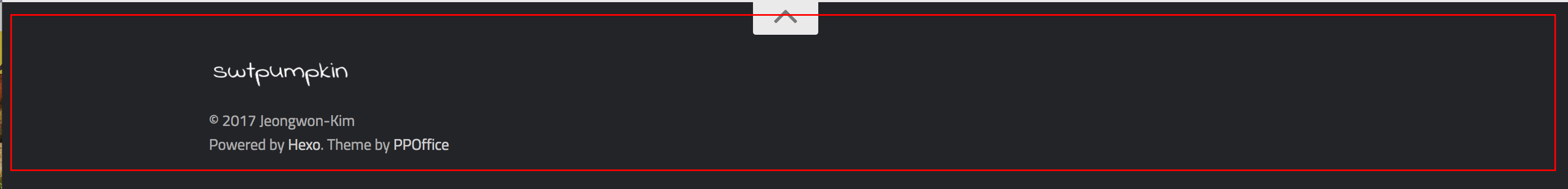
위 사진에서 보이는 곳과 같이 footer의 색상을 변경하도록 하겠습니다.
위 경로의 _variables.styl 파일을 찾아 열겠습니다.
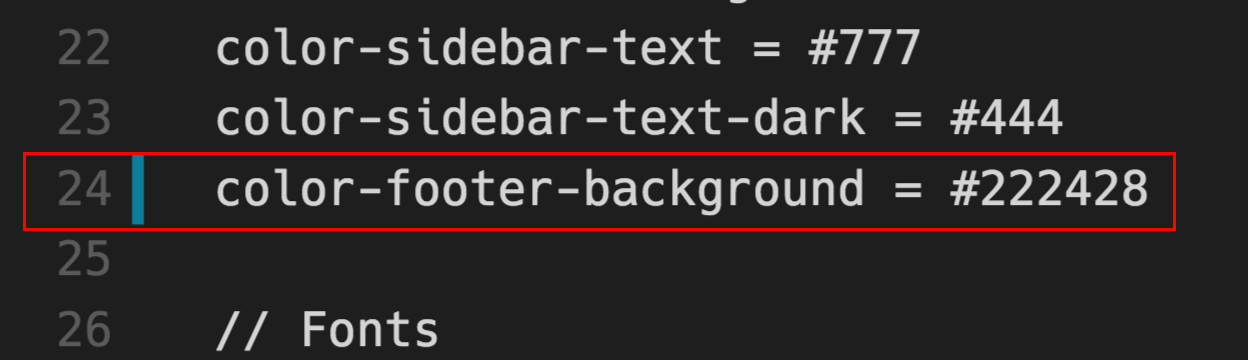
24번째 줄의 color-footer-background 색상을 원하는 색상 코드로 변경합니다.