utterances를 이용하여 댓글 기능 추가
페이스북 댓글 기능을 사용하였는데 댓글이 달려도 알람이 오지 않아 답변을 남기기 힘들었습니다. 따라서 댓글 알림기능을 찾다가 utterances라는 오픈소스에 대해 알게되었고 이 기능을 추가하면서 추가하는 방법에 대해 설명해보려고 합니다. utterances는 깃 레포지토리에 이슈 생성하고 댓글로 보여주는 기능입니다.
추가 방법

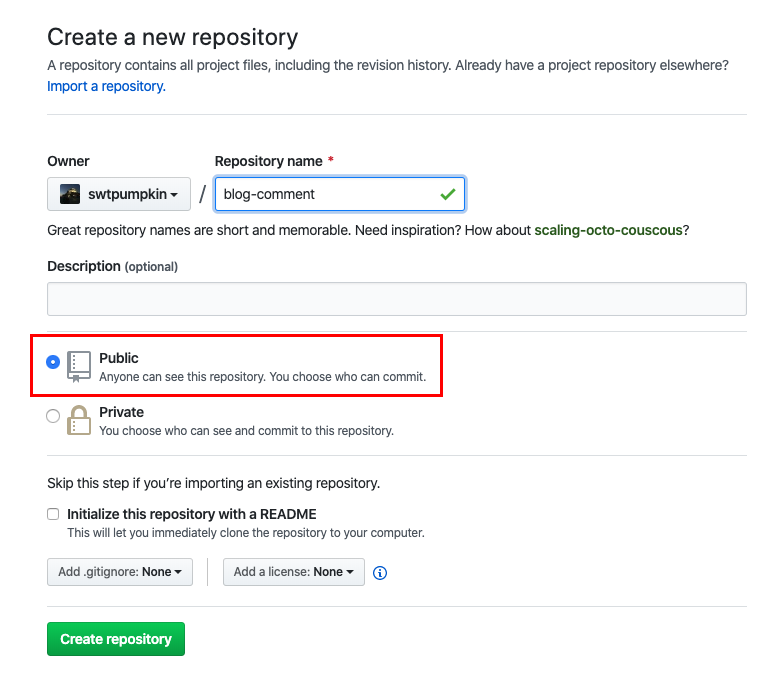
사용자의 깃에서 레포지토리를 생성하는데 저는 blog-comments라는 레포지토리를 생성하겠습니다. 이때 레포지토리는 꼭 public으로 설정해야 합니다.
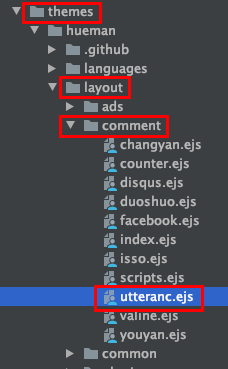
themes - 사용자 테마 - layout - comment폴더로 이동하여 utterances.ejs파일을 생성합니다.
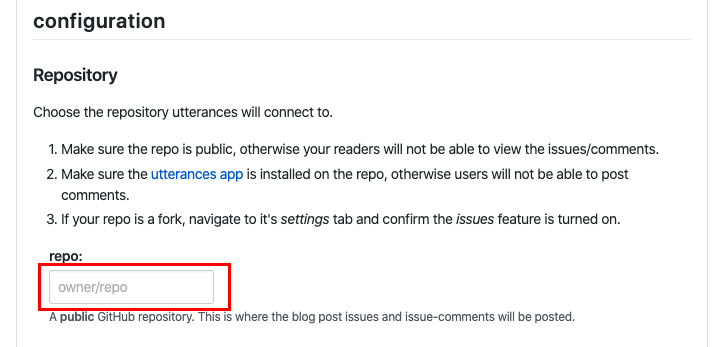
utterances 페이지로 이동합니다.
아까 깃 레포 생성한 사용자/blog-comments를 입력합니다. 저는 swtpumpkin/blog-comments를 입력하였습니다.
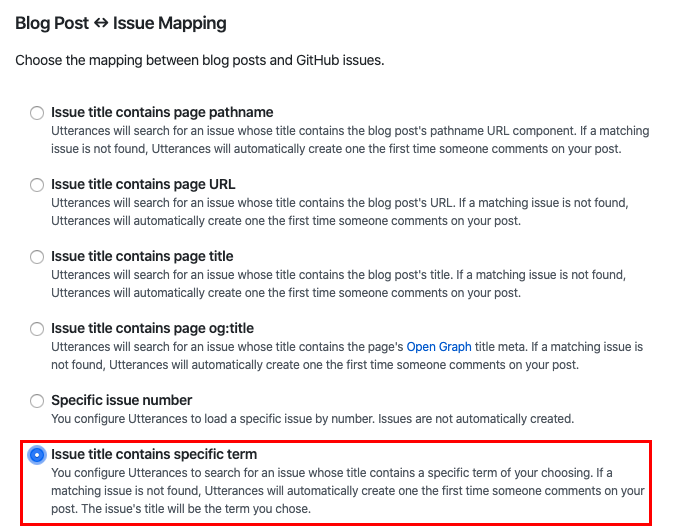
옵션은 가장 마지막 옵션인 Issue title contains specific term를 선택하였습니다.
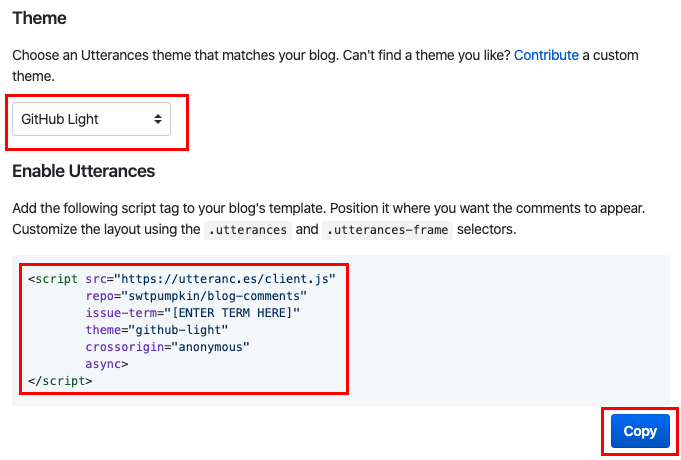
테마를 선택하면 아래 스크립트가 생성되는데 복사를 합니다.
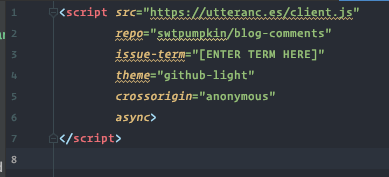
이전에 생성한 utterances.ejs파일에 스크립트를 붙여넣습니다.
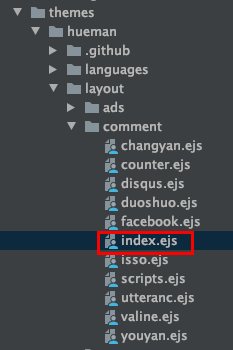
같은 comment폴더에 있는 index.ejs파일로 이동합니다.
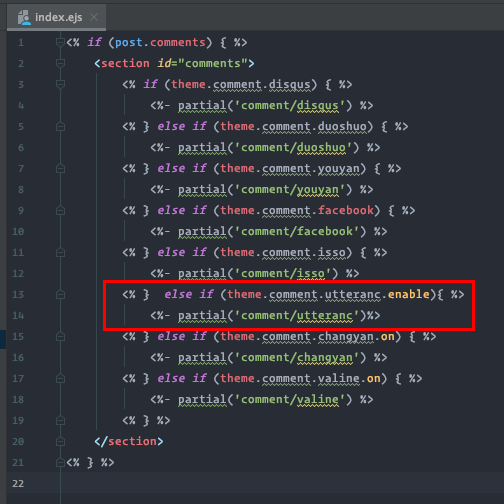
1 | <% } else if (theme.comment.utterances.enable){ %> |
index.ejs에 위 코드를 추가합니다.
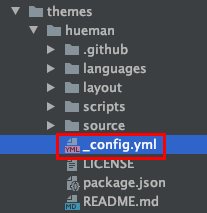
themes - 사용자 테마 폴더에 _config.yml파일로 이동합니다.
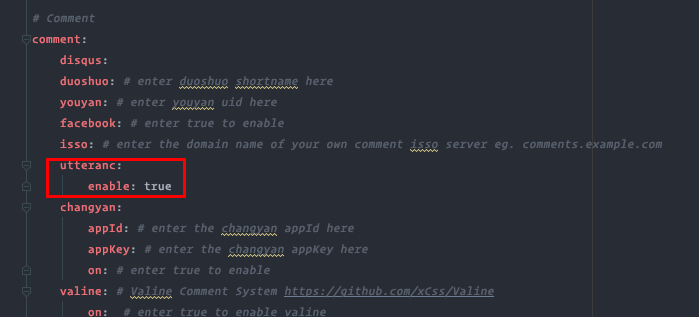
1 | utterances: |
comment라인 아래에 위 코드를 추가합니다.
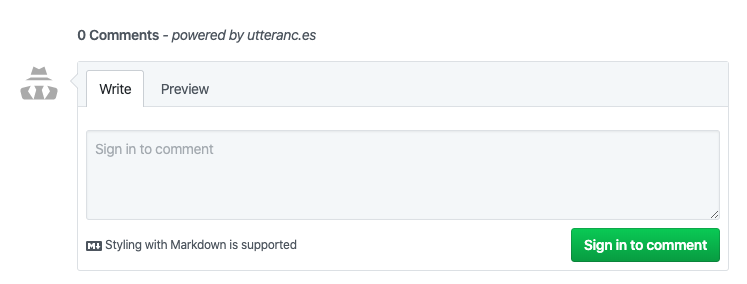
위와 같이 포스팅 된 글 맨 아래에 댓글 달 수 있는 창이 생긴걸 확인 할 수 있습니다. 앞으로 댓글이 달리면 알림이 깃허브 알림이 와 댓글 답변을 달 수 있을 것 같네요!