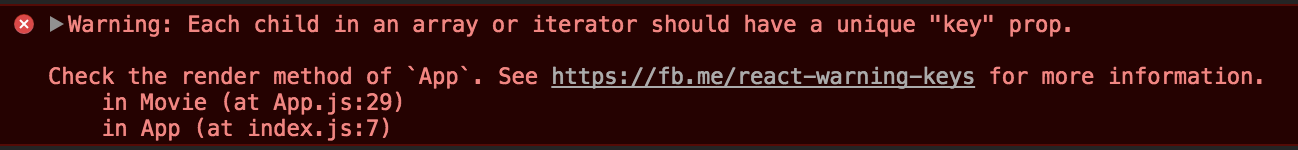
에러의 이유?
리엑트는 element가 많을 경우 key값을 주어야합니다. key값은 고유해야합니다.
key값이 고유하지 않을 경우 위와 같이 에러가 발생합니다.
해결방법
1 | {movies.map(movie => { |
현재 movie object에는 고유한 key값이 없습니다.
따라서 위와 같이 브라우저에서 에러가 발생하고 있습니다.
1 | {movies.map((movie, index) => { |
위와 같이 map의 parameter인 index를 사용하여 key값을 할당합니다. index는 0부터 시작합니다.
각 자식요소에 고유한 key값을 갖고 있게 되어 console에는 에러가 발생하지 않습니다.