create-react-app이란?
React앱을 간편하게 만들 수 있도록 자동으로 빌드해주는 모듈입니다.
이 패키지 모듈을 이용하면 Webpack이나 Babel을 설치하고 셋팅하는 복잡한 과정을 생략 할 수 있습니다.Typescript를 이용한 create-react-app 설정방법에 대해 설명드리도록 하겠습니다.
Typescript란?
설정 방법 이전에 Typescript가 무엇인지 간단하게 설명드리겠습니다.TypeScript는 마이크로소프트가 개발한 프로그래밍 언어입니다.
자바스크립트의 타이핑된 상위 집합으로, 자체 컴파일러를 포함합니다.Typescript는 앱이 실행되기 전 컴파일 단계에서 오류와 버그를 잡을 수 있습니다.
전역설치
1 | npm install -g create-react-app |
일단 create-react-app 모듈을 전역에 설치해줍니다. create-react-app을 전역에 설치하면 설치된 내 컴퓨터 환경 어디서든 사용이 가능합니다.
사용방법
1 | create-react-app ReactApp(설정 할 프로젝트 이름) --typescript |
create-react-app 다음에 설정 할 프로젝트의 이름을 작성하고 --typescript를 작성합니다. --typescript을 뒤에 붙여주게 되면 간단하게 Typescript로 된 React앱을 설정 할 수 있습니다.
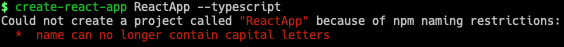
여기서 주의해야 할 점은 설정할 프로젝트에서 대문자가 포함되어있으면 프로젝트가 생성되지 않습니다. camelCase보다 kebab-case로 프로젝트를 생성하는 것을 추천합니다.
1 | npm start |

npm start로 프로젝트를 실행하면 ReactApp이 위와 같이 실행됩니다.