transition
CSS로 효과를 주게되면 변화는 즉시 실행됩니다. 하지만 transition효과를 사용하게 되면 지정한 시간동안 변하도록 효과를 줄 수 있습니다.
transition-property
transition-property는 변화의 대상이 되는 CSS의 프로퍼티를 지정해 줄 때 사용합니다. 지정하지 않는 경우 모든 property가 지정됩니다. 기본 값은 all입니다.
1 | .box{ |
transition-duration
변화가 일어나는 지속시간을 지정 할 수 있습니다. 값을 지정하지 않는다면 기본값은 0s입니다. transition효과를 적용하려면 꼭 시간을 지정해주어야합니다.
1 | .box{ |
transition-timing-function
변화의 속도를 지정 할 수 있습니다. 변화속도를 지정하지 않는다면 기본 값은 easy입니다.
1 | .box{ |
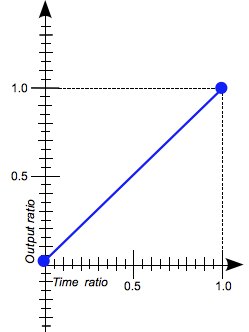
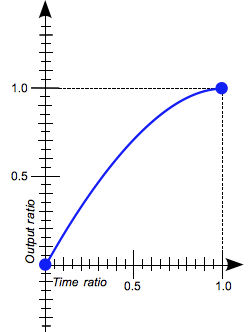
| 프로퍼티 값 | 기능 | 그림 |
|---|---|---|
| easy | 기본값 |  |
| linear | 처음부터 끝까지 일정한 속도 |  |
| easy-in | 느리게 시작해서 일정한 속도로 변함 |  |
| easy-out | 일정한 속도로 시작해서 느리게 변함 |  |
| easy-in-out | 기본값과 비슷하지만 중간에 일정하게 되는 구간 있음 |  |
transition-delay
변화가 일어나기 전 대기하는 시간을 지정 할 수 있습니다. 초 단위로 지정하고 지정한 시간만큼 대기 후 변화가 실행됩니다.
1 | .box{ |
transition
transition에도 shortand가 존재합니다. transition의 초기값은 아래와 같습니다. 여기를 클릭하시면 css transition에 대한 자세한 설명을 볼 수 있습니다.
1 | transition-property: all |