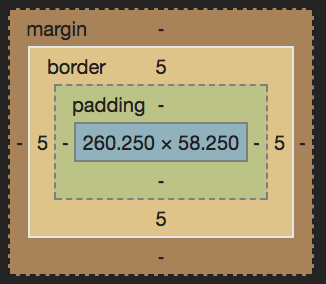
box model

Box model은 콘텐츠(Contents), 패딩(Padding), 보더(Border), 마진(Margin)으로 구성되어 있습니다.
| 이름 | 설명 |
|---|---|
| contents | 텍스트나 이미지가 위치합니다. |
| padding | 보더(border)안에 위치한 영역으로 기본적으로 투명입니다. |
| border | 테두리라고 생각하면 됩니다. |
| margin | 테두리 밖 영역으로 기본적으로 투명이지만 색상을 지정 할 수 없습니다. |
padding / margin property
padding과 margin은 상,하,좌,우 네방향에 대해 프로퍼티를 각 각 지정 할 수 있습니다.
1 | div { |
위 css와 같이 상,하,좌,우에 대해 각각 프로퍼티를 지정 할 수 있는데 위와 같이 4방향의 값이 동일하다면 -top, -bottom, -left, -right를 사용하지 않고 한번에 지정 할 수 있습니다.
| 개수 | 설명 | ||
|---|---|---|---|
| 4개 | padding 또는 margin뒤에 4개의 값을 지정해주면 상,우,하,좌와 같이 시계방향으로 값이 지정됩니다. | ||
| 3개 | padding 또는 margin뒤에 3개의 값을 지정해주면 상,좌 and 우, 하 순으로 값이 지정됩니다. | ||
| 2개 | padding 또는 margin뒤에 2개의 값을 지정해주면 상 and 하, 좌 and 우 순으로 값이 지정됩니다. | ||
| 1개 | padding 또는 margin뒤에 1개의 값을 지정해주면 상,하,좌,우 모두 같은 값으로 지정됩니다. | ||
|
border property
border의 프로퍼티는 width, style, color, radius로 구성되어 있습니다.
border style
border-style은 테두리의 스타일을 지정하는 property입니다. border-style은 여러가지가 있고 mdn문서를 참고하시기 바랍니다.
1 | div{ |
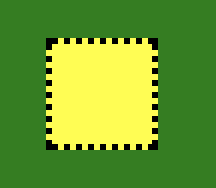
위와 같이 border-style을 dotted로 지정해주면 아래와 같이 점선으로 표시됩니다.
dotted이외에도 여러가지 style을 적용 할 수 있습니다.
border width
border-width는 테두리의 두께를 지정하는 property입니다. border-width 또한 여러가지가 있고 mdn문서를 참고하시기 바랍니다.
1 | div{ |
위와 같이 border-width를 10px로 지정해주면 아래와 같이 테두리의 두께가 10px로 지정할 수 있습니다.
border-width는 네 방향 각각 값을 지정 할 수 있고 위 padding / margin과 같이 동일한 shorthand가 있습니다.
border color
border-color는 테두리의 색상을 지정하는 property입니다. border-color색상을 지정하지 않으면 기본값은 검정색입니다. border-color 또한 여러가지가 있고 mdn문서를 참고하시기 바랍니다.
1 | div{ |
위와 같이 border-color를 red로 지정해주면 아래와 같이 테두리의 색상을 red로 지정할 수 있습니다.
border radius
border-radius는 테두리의 모서리를 둥굴게 지정하는 property입니다. border-radius 또한 여러가지가 있고 mdn문서를 참고하시기 바랍니다. 프로퍼티 값은 길이를 나타내는 단위(px, em 등)와 %를 사용합니다.
1 | div{ |
위와 같이 div의 width height길이와 border-radius길이를 같게 해주면 동그라미로 나타낼 수 있습니다.
동그라미 이외에도 타원형과 같이 모양을 만들 수 있고 모서리마다 다르게 굴곡을 지정 할 수 있습니다.