code ENOSELF?
npm을 이용하다보면 code ENOSELF에러를 간혹 보게 되는 경우가 있습니다. 뭔지 모르겠지만 이런 에러가 뜨면 너무 당황하게 됩니다. 검색을 해도 뭐가 뭔지 모르는 분들을 위해 설명드립니다.
에러의 이유!
간단합니다.
보통 이렇게 폴더를 만들고
1 | npm init -y |
위 코드를 실행하여 package.json을 생성합니다.
1 | { |
그러면 "name": "sharp"부분이 sharp가 됩니다.
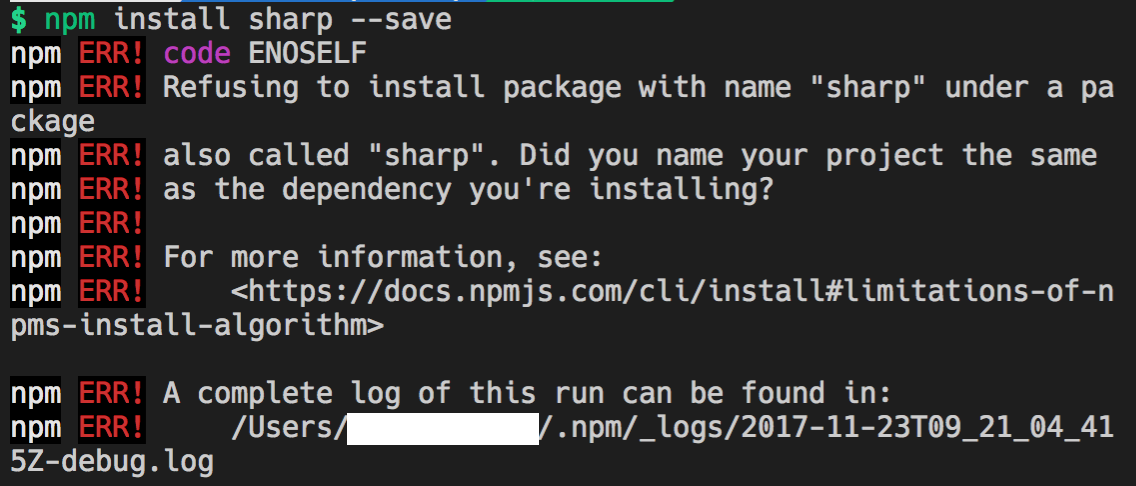
1 | npm install sharp --save |
위 코드를 실행시키면 다음과 같이 에러가 발생하게 됩니다.
json파일에 이미 sharp라는 이름이 있기때문에 sharp모듈이 설치가 안되는 것입니다. 따라서 name부분을 수정해주면 됩니다.
1 | { |
name을 모듈 이름과 겹치지 않게 설정하게 되면 code ENOSELF에러를 해결 할 수 있습니다.