s3와 route53을 이용하여 정적인 페이지 배포
aws에 s3(Simple Storage Service)라는 클라우드 저장 공간을 이용하여 페이지를 배포 할 수 있습니다. route53이라는 Domain관리소와 s3를 연결하여 s3에 파일을 올리게 되면 자동적으로 배포하는 방법을 포스팅하겠습니다.
설정 방법

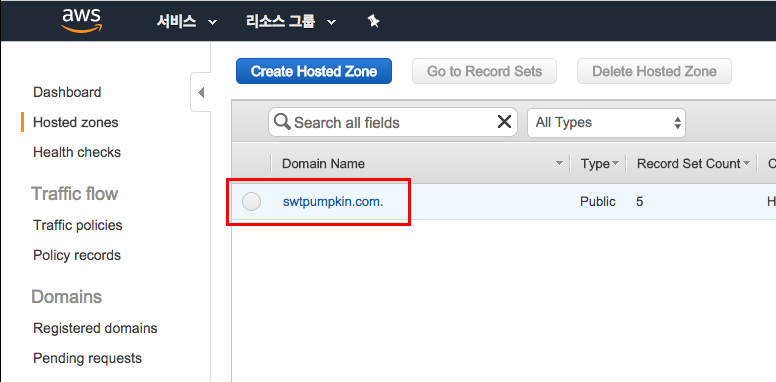
route53에서 배포할 도메인을 선택합니다.
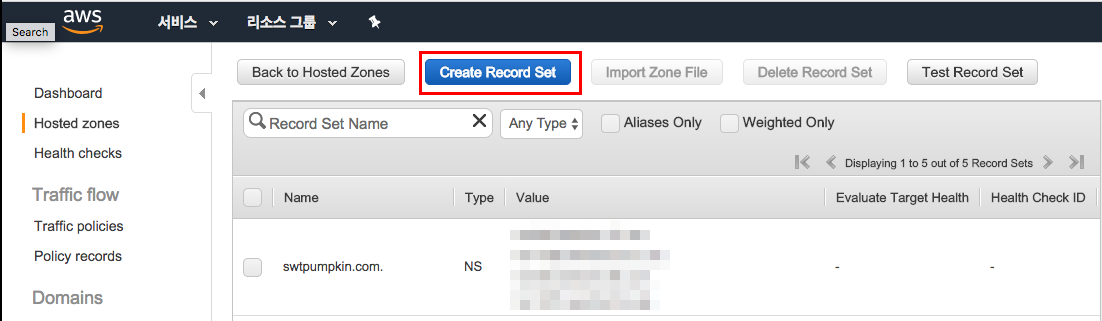
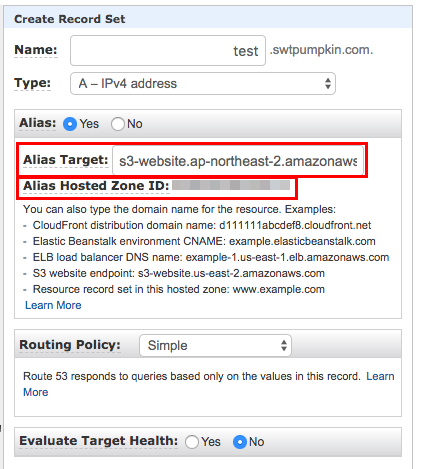
Create Record Set을 선택하여 서브도메인을 생성합니다.
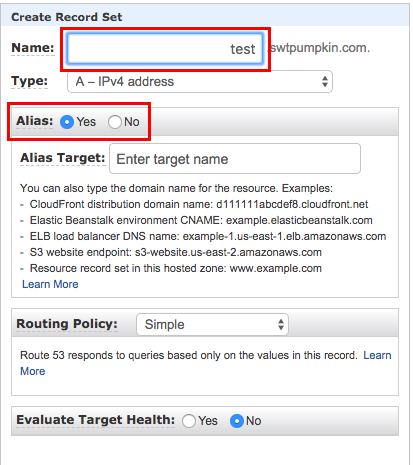
Alias를 Yes로 선택하고 s3로 이동합니다.
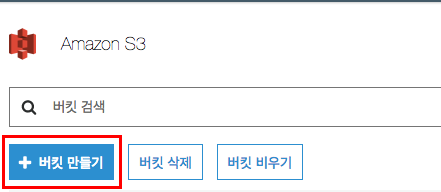
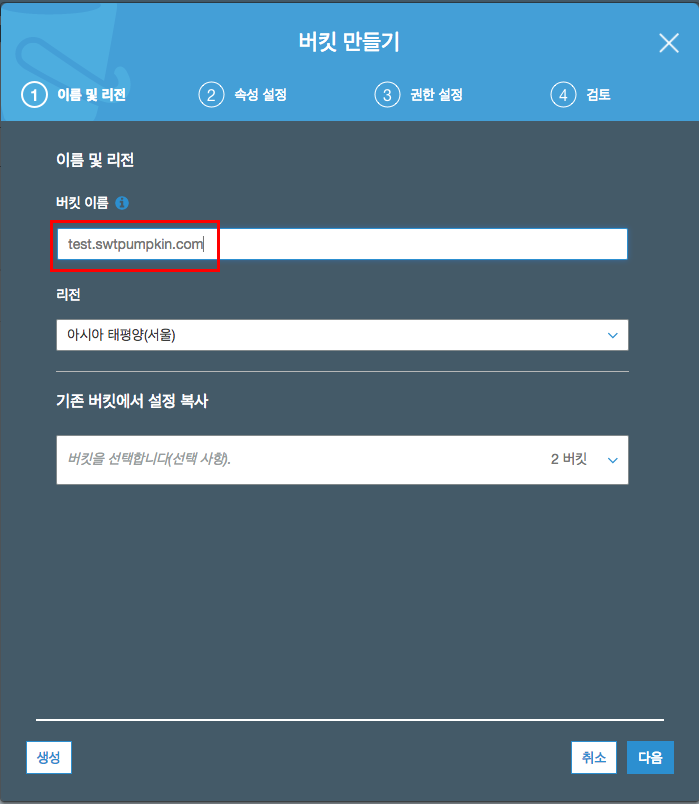
s3에서 버킷 만들기를 선택합니다.
버킷 이름은 서브도메인의 주소와 동일하게 작성합니다.
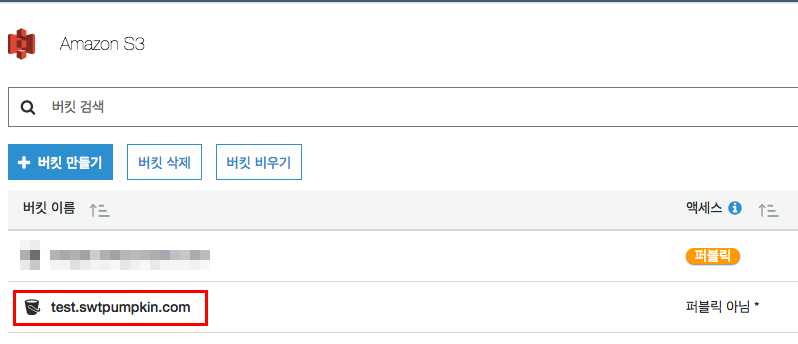
생성한 버킷을 선택합니다.
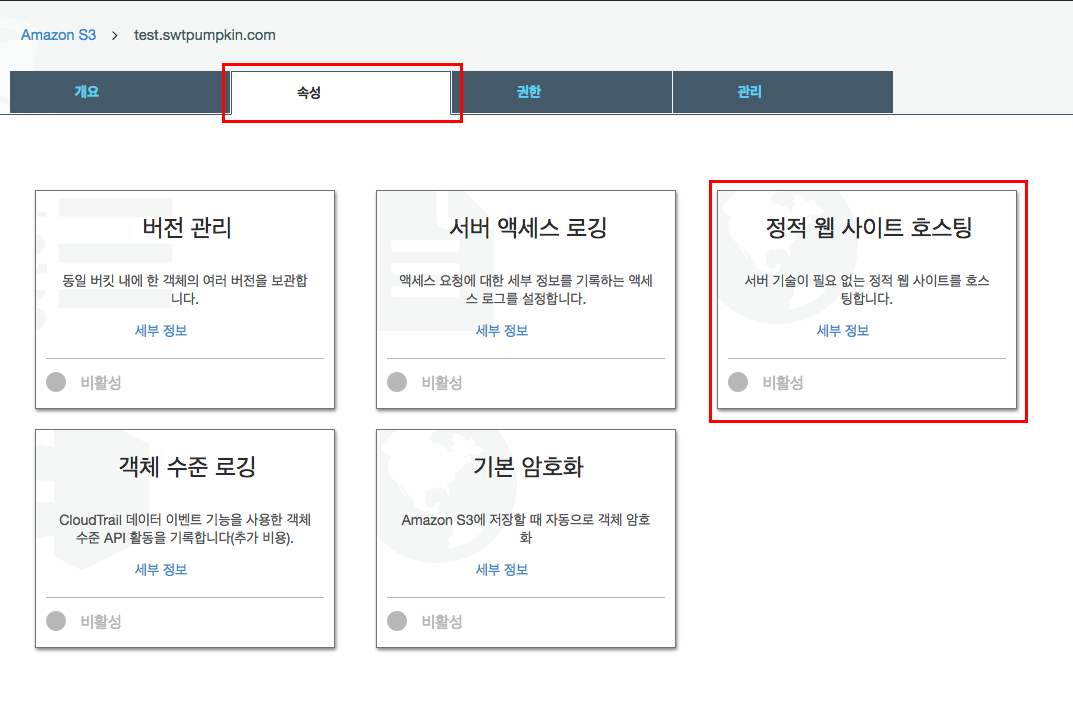
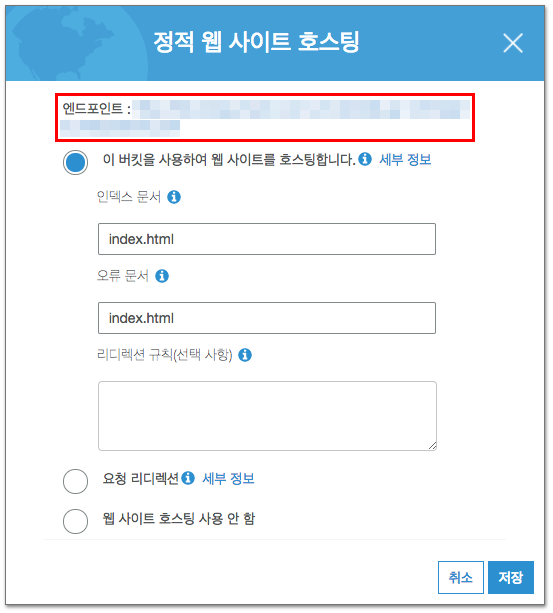
속성 탭에서 정적 웹 사이트 호스팅을 선택합니다.
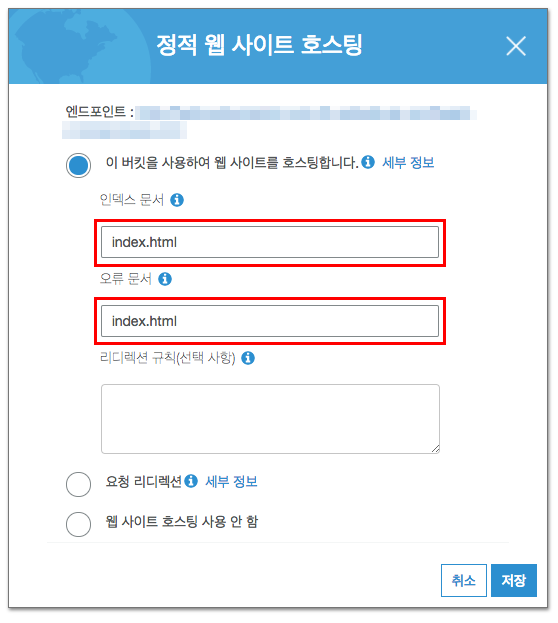
인덱스 문서와 오류 문서를 index.html로 작성합니다.
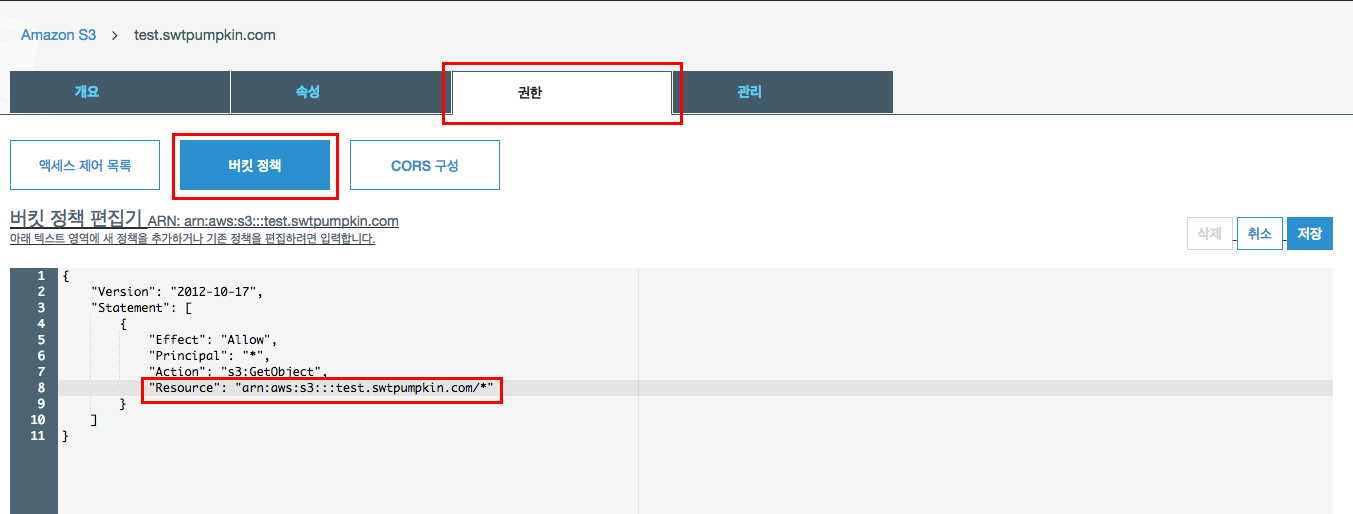
권한 탭에서 버킷 정책을 위와 같이 작성합니다.
1 | { |
위 코드에서 arn:aws:s3:::test.swtpumpkin.com/부분을 s3의 버킷이름 또는 서브도메인 주소와 동일하게 작성합니다.
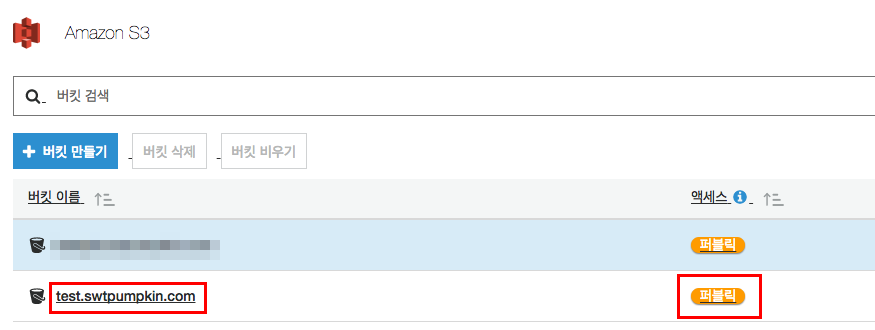
s3의 대쉬보드를 보게 되면 서브도메인의 버킷에 엑세스 부분이 퍼블릭으로 변환되었습니다.
서브도메인 버킷의 속성에 정적 웹 사이트 호스팅 엔드포인트를 복사합니다. 전체 주소가 아닌 s3부터 주소를 복사해야합니다.
route53에서 서브도메인 생성 할 때 활성화 해놓았던 곳으로 이동하여 Alias Target에 복사한 주소를 붙여넣게되면 Alias Hosted Zone ID가 자동으로 생성됩니다. ID가 자동으로 생성되지 않는다면 엔드포인트를 잘 못 입력한 것입니다.
이제 셋팅은 완료 되었습니다. index.html이 있는 파일을 s3의 서브도메인 이름과 동일한 버킷에 업로드 하게 되면 자동으로 배포 됩니다.