hover?
hover란 해당 객체 위에 마우스를 올려두면 스타일이 다르게 변하도록 효과를 줄 수 있습니다.
1 | <head> |
위와 같이 코드를 작성하면 아래와 같이 마우스를 올리지 않았을 땐 배경색이 하늘색입니다.
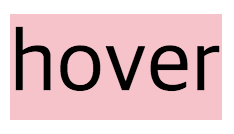
하지만 마우스를 hover란 글자 위에 올리게 되면 아래와 같이 핑크색으로 변하게 됩니다.
active?
active란 해당 객체를 마우스로 클릭했을 때 스타일을 변하도록 만들 수 있습니다. active는 마우스를 클릭하는 동안에만 작동하게 됩니다. 따라서 클릭이 끝나게 되면 원상태로 돌아옵니다.
1 | <head> |
위와 같이 코드를 작성하면 아래와 같이 마우스를 클릭하지 않았을 땐 배경색이 하늘색입니다.
하지만 마우스를 active란 글자 위에서 마우스로 클릭하게되면 아래와 같이 초록색으로 변하게 됩니다. 하지만 클릭이 끝나게 되면 바로 원래 하늘색으로 돌아옵니다.
focus?
focus란 input태그와 같은 입력 태그가 선택 될 때 focus를 얻을 시 효과를 줄 수 있습니다.
1 | <head> |
위와 같이 focus라는 textarea를 만들게 되면 아래와 같이 기본상태는 하늘색입니다.
마우스를 textarea에 올리게 되면 아래와 같이 핑크로 변하게 됩니다.
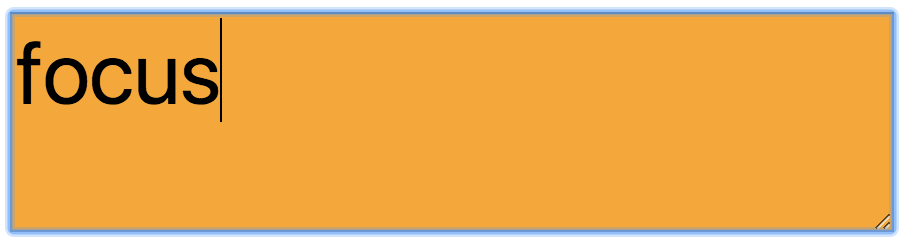
하지만 focus가 들어오게 되면 마우스가 올려지더라도 focus효과가 우선 적용되기 때문에 아래와 같이 오렌지색으로 변하게 됩니다. focus가 되어있는지는 테두리에 하늘색으로 둘러져 있는 표시를 보고 알 수 있습니다.