display
display는 layout에서 자주 사용하는 property입니다.
| 이름 | 설명 |
|---|---|
| inline | inline특성을 갖는 요소로 지정합니다. |
| inline-block | block의 형태를 유지하는 inline특성을 갖는 요소로 지정합니다. |
| block | block특성을 갖는 요소로 지정합니다. |
inline
inline특성은 contents의 크기만큼 폭과 높이를 갖게 됩니다. 줄을 바꾸지 않고 다른요소와 한 행에 위치하게 됩니다.
1 | <head> |
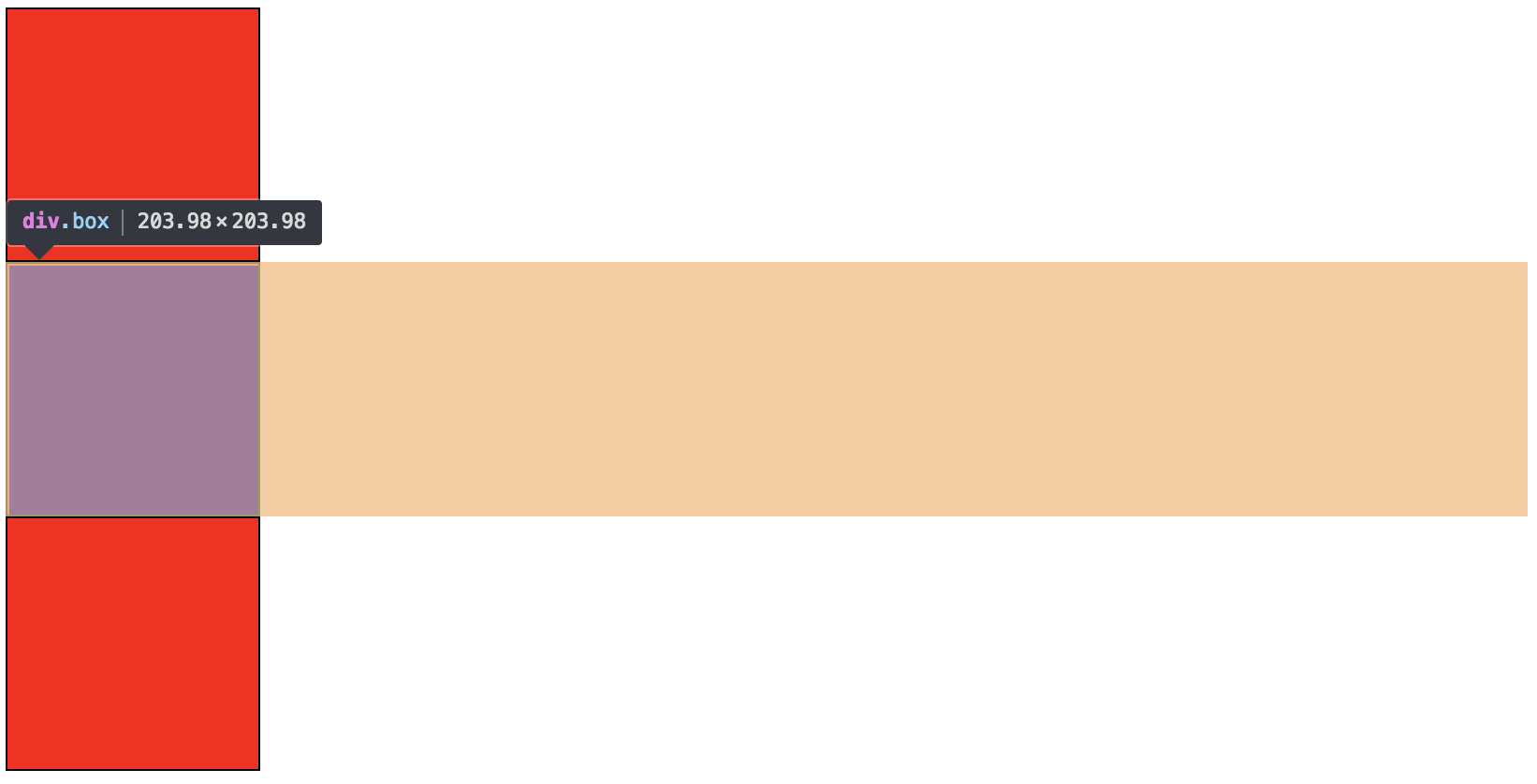
위 코드와 같이 지정하게되면 아래와 같이 3개의 박스가 만들어지게 되고 1박스당 전체 폭을 갖습니다. div는 기본적으로 block의 특성을 갖기 때문에 전체 폭을 갖게 되는 것입니다.
1 | <head> |
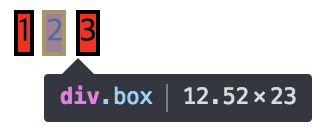
display:inline;으로 지정하게되면 아래와 같이 box의 모든 property값을 지우게 됩니다.
1 | <head> |
따라서 box에 값을 지정하게 되면 contents의 폭과 높이를 갖게 됩니다.
inline-block
inline-block은 inline요소의 특징과 block요소의 특징을 모두 갖게 됩니다. 따라서 inline요소와 같이 한 행에 표현되고 block요소와 같이 width와 height를 갖게 됩니다.
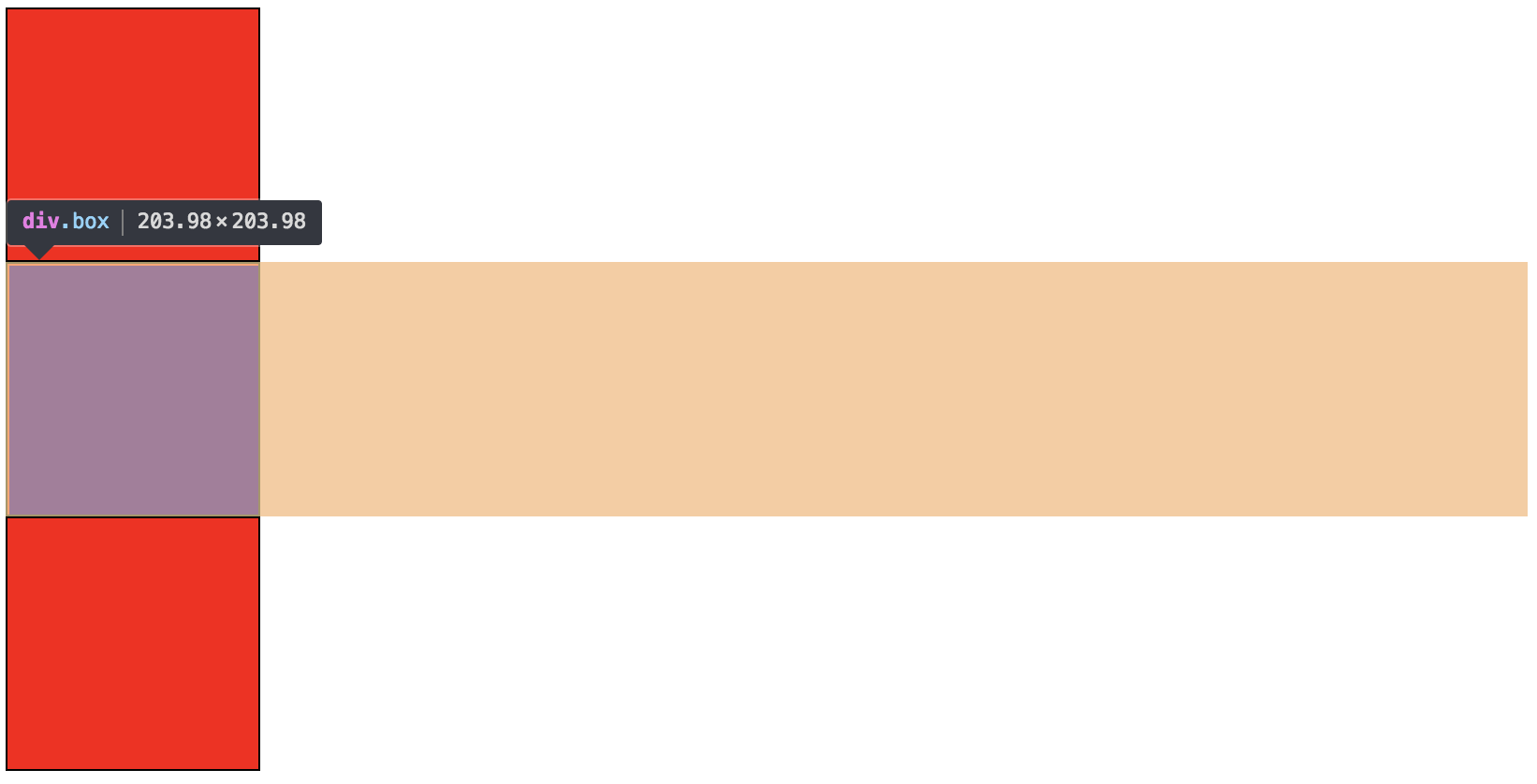
display에 아무 속성을 지정하지 않는다면 위와 같이 block요소의 특징처럼 1box당 전체의 폭을 갖게 됩니다.
1 | <head> |
위와 같이 display의 값을 inline-block으로 지정하게 되면 아래와 같이 같은 행에 box들이 나열되게 됩니다.
block
block요소는 inline요소와는 다르게 한 행당 하나의 block만 위치 할 수 있습니다. block요소의 특징은 화면 크기 전체의 가로폭을 갖고 항상 새로운 라인에서 시작합니다.
1 | <head> |
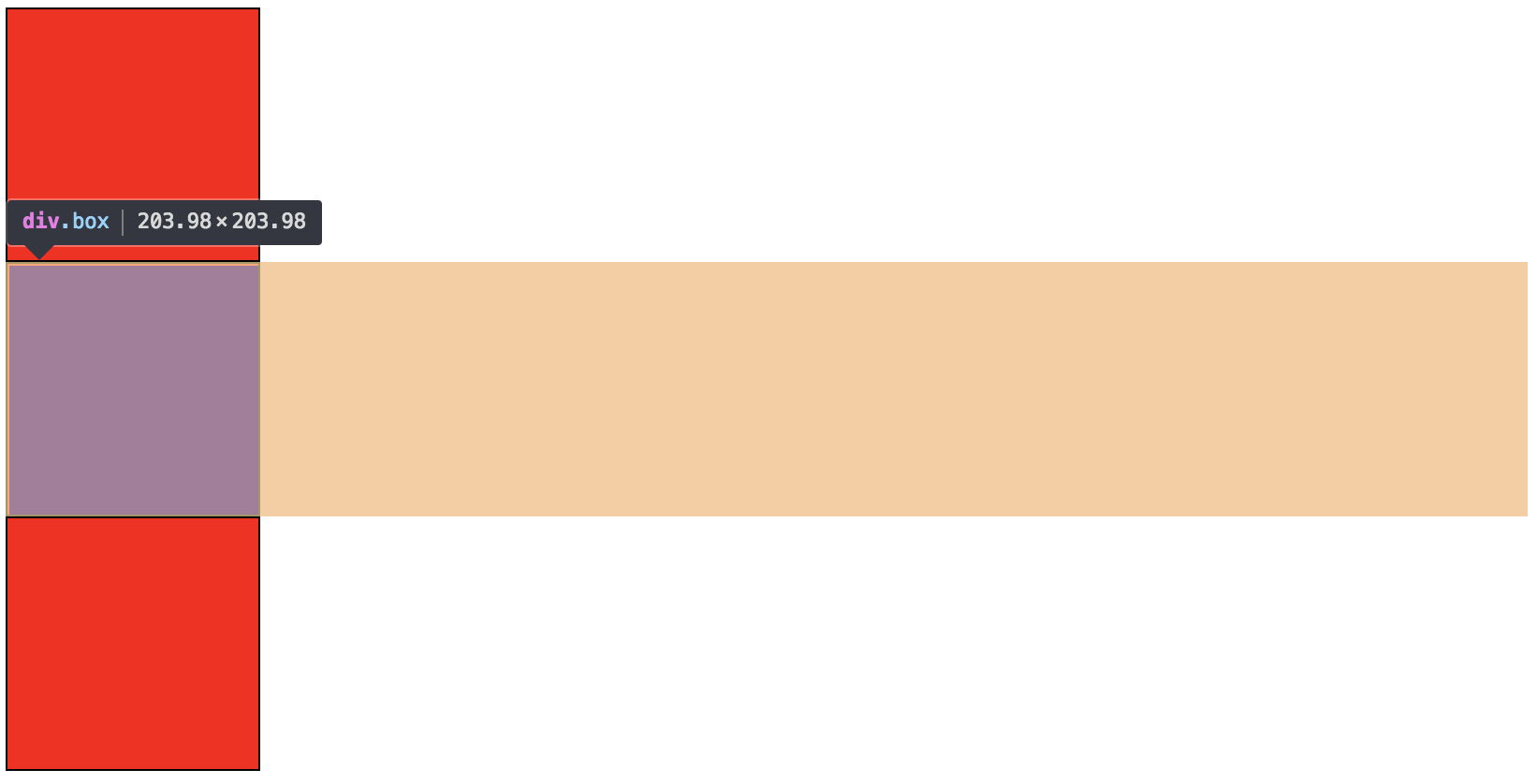
위와 같이 div요소는 블록레벨요소로써 항상 block의 특징을 갖기 때문에 display: block;값이 기본입니다. 따라서 display값을 사용하지 않더라도 아래와 같이 block의 특징을 갖게 됩니다.