
javascript언어를 사용하는 개발자들은 console.log()를 매우 자주 사용 합니다. webstorm기본 단축어가 있긴 하지만 안타깝게도 console.log()는 없어서 추가하는 방법을 공유하겠습니다.
추가 방법

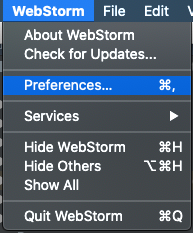
webstorm실행 후 Preferences로 이동합니다. command + ,로 간단히 설정창을 열 수 있습니다.
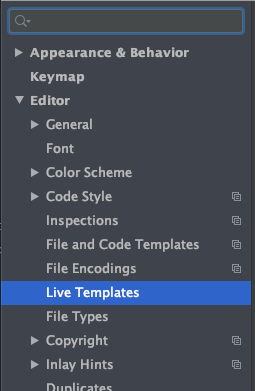
Editor > Live Templates로 이동합니다.
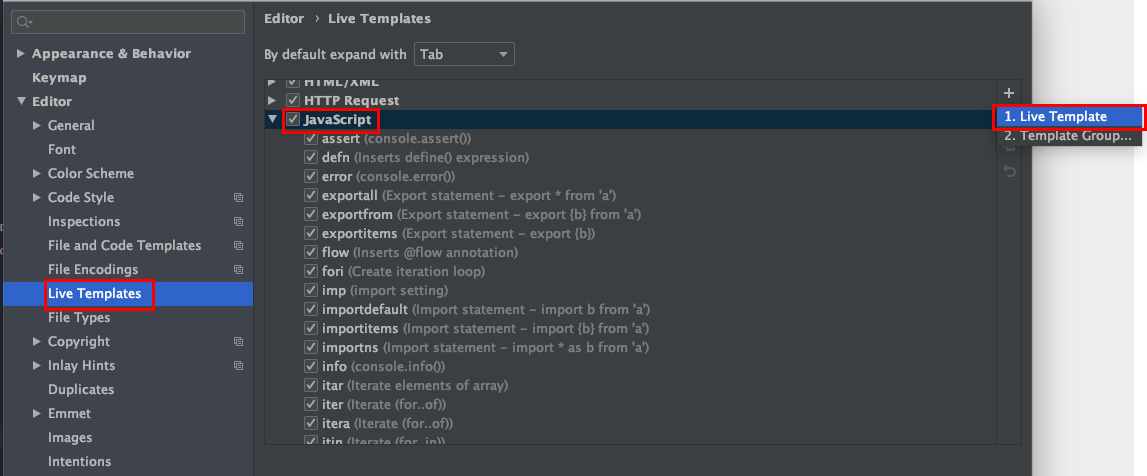
javascript선택 후 우 상단에 +버튼을 클릭하여 Live Template를 선택합니다.
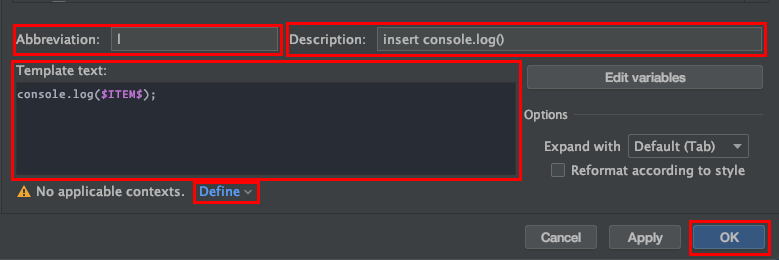
Abbreviation에 단축어로 사용 할 단어를 넣어줍니다. 저는 l을 이용하였습니다. Description에는 이 단축어의 설명을 넣었고 Template text에는 console.log($ITEM$);으로 작성하였습니다.
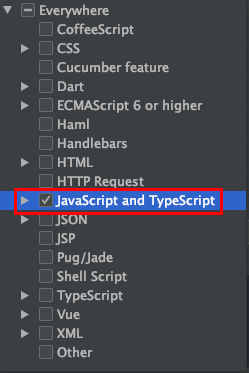
Define을 클릭하면 사용 할 언어를 선택하는데 Javascript and Typescript만 선택하였습니다. 언어 선택 후 OK를 누르면 단축어가 생성됩니다.
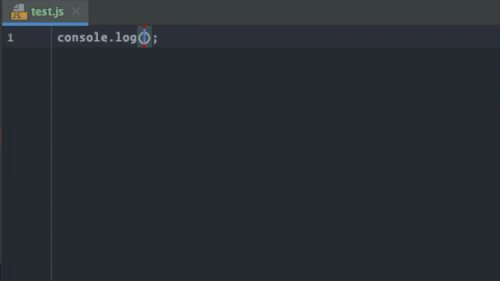
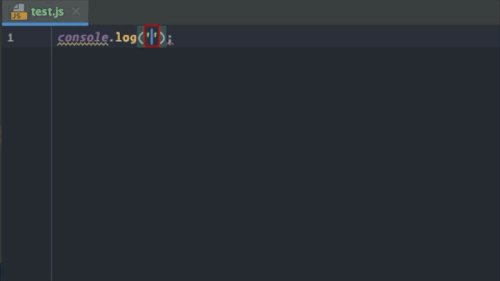
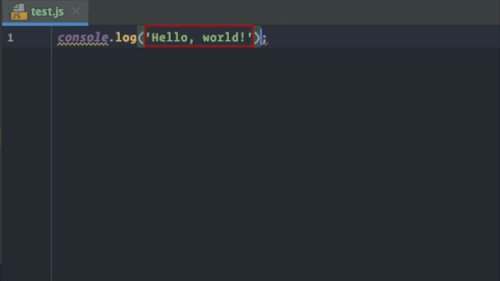
위와 같이 l과 tab만으로도 console.log()가 자동 완성되는 것을 볼 수 있습니다.