jsfiddle?
웹의 프론트 기술인 html, css, javascript를 이용하여 코드를 작성하고 바로 테스트 할 수 있는 코드 공유 서비스입니다.
사용방법

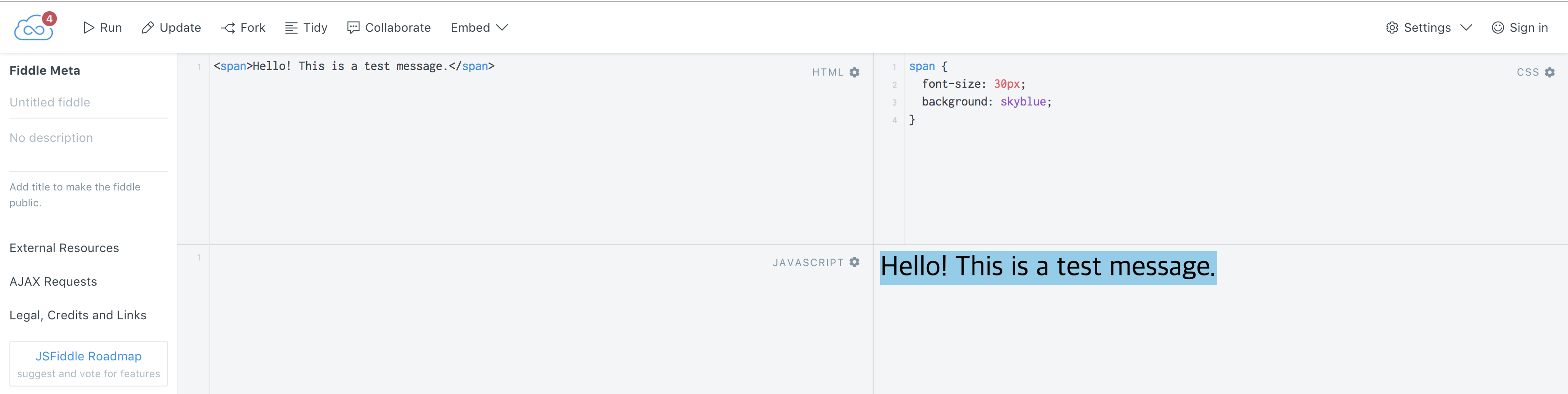
jsfiddle사이트로 이동하여 코드를 작성합니다.
작성 후 Run버튼을 누르면 result에 실행 결과값이 나오게 됩니다.
result부분에 결과 값이 잘 실행되었습니다.
원하는 결과 값이 나오면 Save버튼을 누릅니다.

저장버튼을 누르게 되면 위 사진과 같이 주소가 변하게 됩니다.
1 | {% jsfiddle g64atfz2 html,css,result %} |
jsfiddle을 사용하기 위한 옵션들이 여러가지 있습니다.
1 | {% jsfiddle shorttag [tabs] [skin] [width] [height] %} |
대괄호([])안에 있는 것들은 옵션으로 사용하지 않아도 상관 없습니다. tabs은 html, css, js, result가 있고 모두 붙여씁니다. html, css, js, result와 같이 사용합니다. 순서를 바꾸면 먼저 표시되게 됩니다. skin은 light와 dark가 있습니다. size는 width와 height순으로 되어있고 px단위 입니다.