github actions?
GitHub Actions을 사용하면 workflow를 통해 build, test, deploy를 자동화 할 수 있습니다. 자세한 정보는 githubAction에서 확인 할 수 있습니다.
github actions을 통한 node.js CI 사용방법
exampleRepo를 통하여 코드를 볼 수 있습니다.
1 | |____node-docker-example |
레포의 구조는 위와 같이 생성되어있습니다.
1 | const express = require("express"); |
app.js에는 '/'에서 get요청에 Hello World!텍스트를 리턴하도록 작성하였습니다.
1 | const supertest = require("supertest"); |
test.js에선 루트로 요청했을 때 Hello World!텍스트가 잘 리턴하는지 체크하는 테스트코드를 작성하였습니다.
github에서 테스트 할 레포로 이동하여 actions으로 이동합니다.
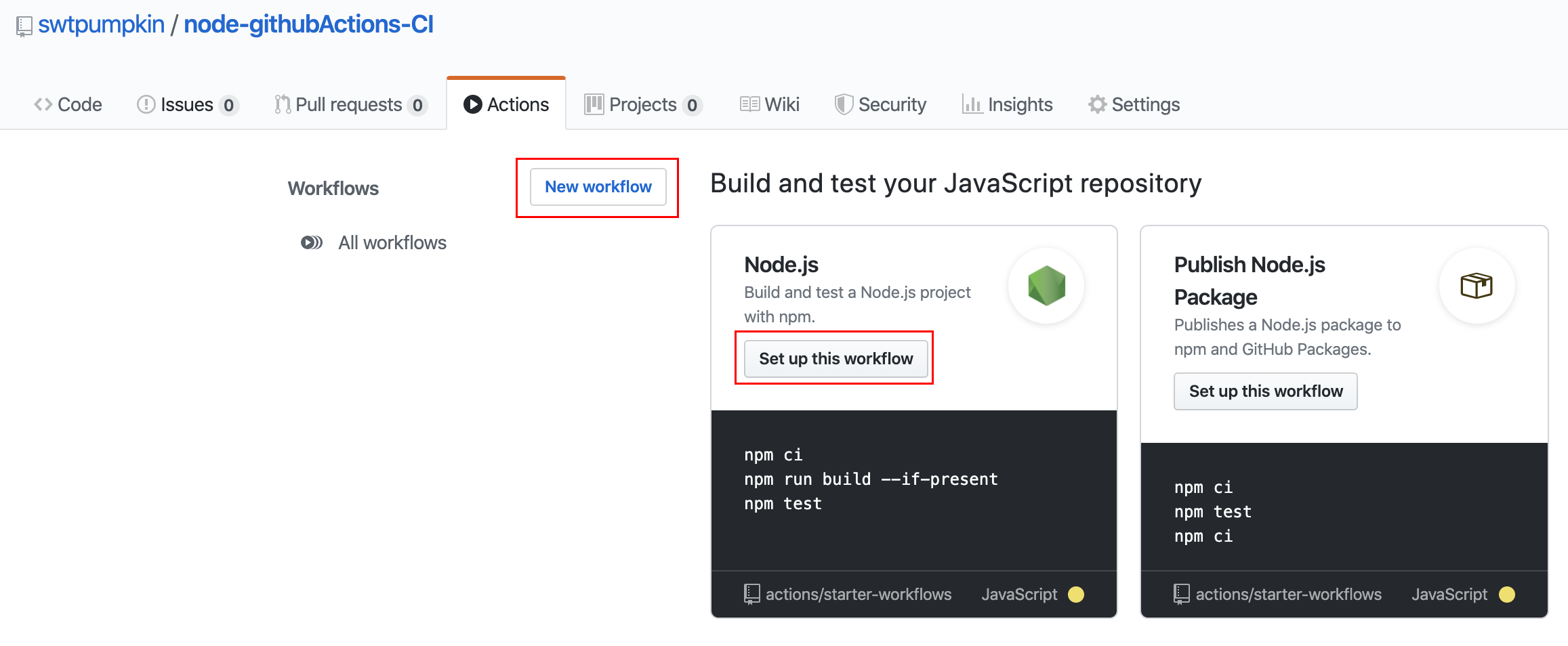
New workflow를 선택하여 이동 후 node.js의 Set up this workflow를 선택합니다.
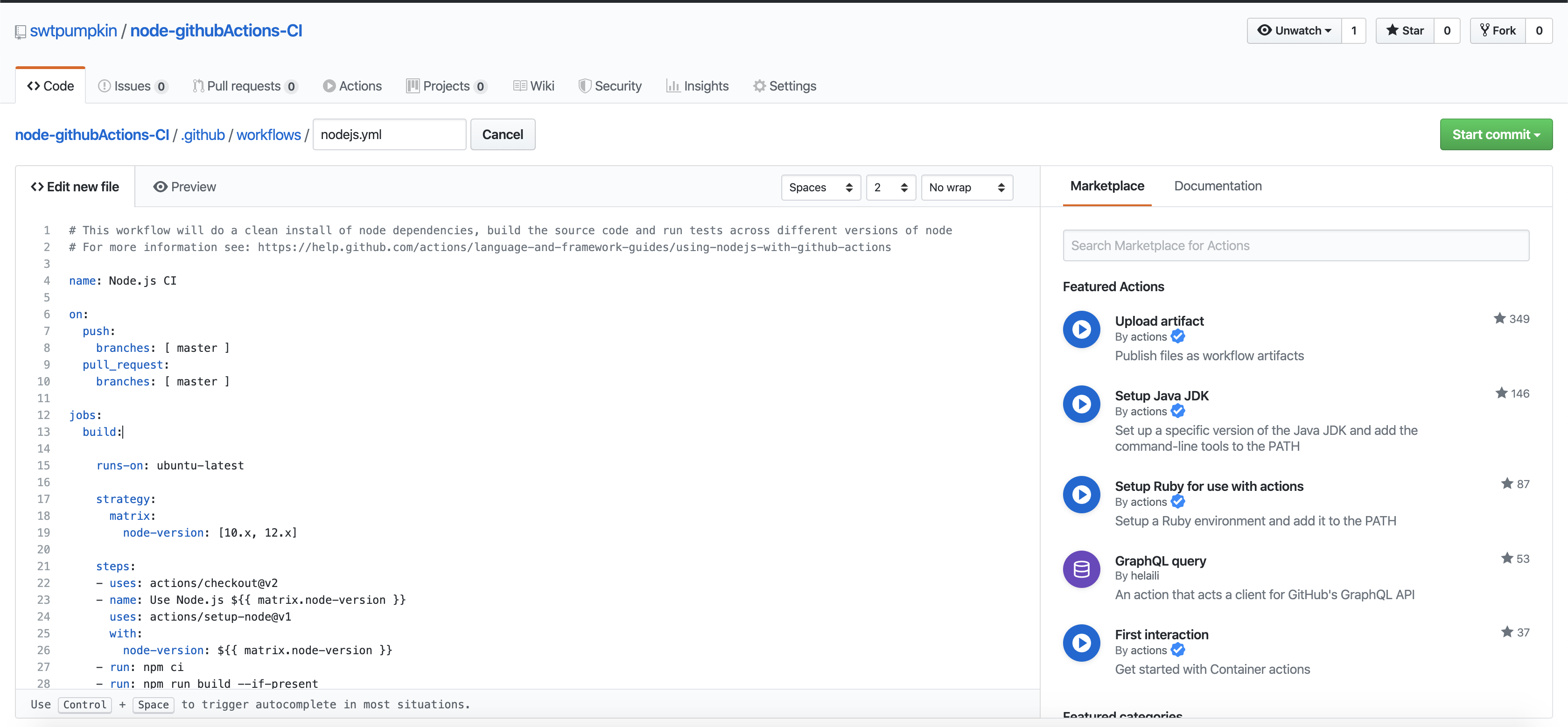
위와 같이 node.js의 기본 workflow를 볼 수 있습니다.
1 | name: Nodejs example CI |

name은 위 사진과 같이 workflow의 이름을 설정하는 부분입니다.on은 이벤트의 변경사항을 캐치하는 부분입니다. 위와 같이 master브렌치의 push이벤트가 발생하면 다음 절차가 실행됩니다.jobs는 하나의 인스턴스에서 여러 step을 그룹시켜 실행합니다.runs-on은 어느 환경에서 실행 할지 지정합니다.steps는 순차적으로 명령을 실행합니다. 위 코드에선 node mode를 10.x버전과 12.x버전을 각각 실행합니다. 각 버전에서 npm package를 설치 후 테스트를 진행합니다.