네이버를 통한 로그인
2017년 현재 네이버 점유율이 50%가 무너졌다고 해도 아직까지 네이버를 사용하는 사용자가 많습니다.
따라서 앱에서 네이버를 통한 로그인을 구현하면 사용자가 앱 가입이 수월할 것입니다.
naver 설정
NAVER Developers경로를 통하여 페이지 이동 후 오픈 API 이용 신청을 선택합니다.
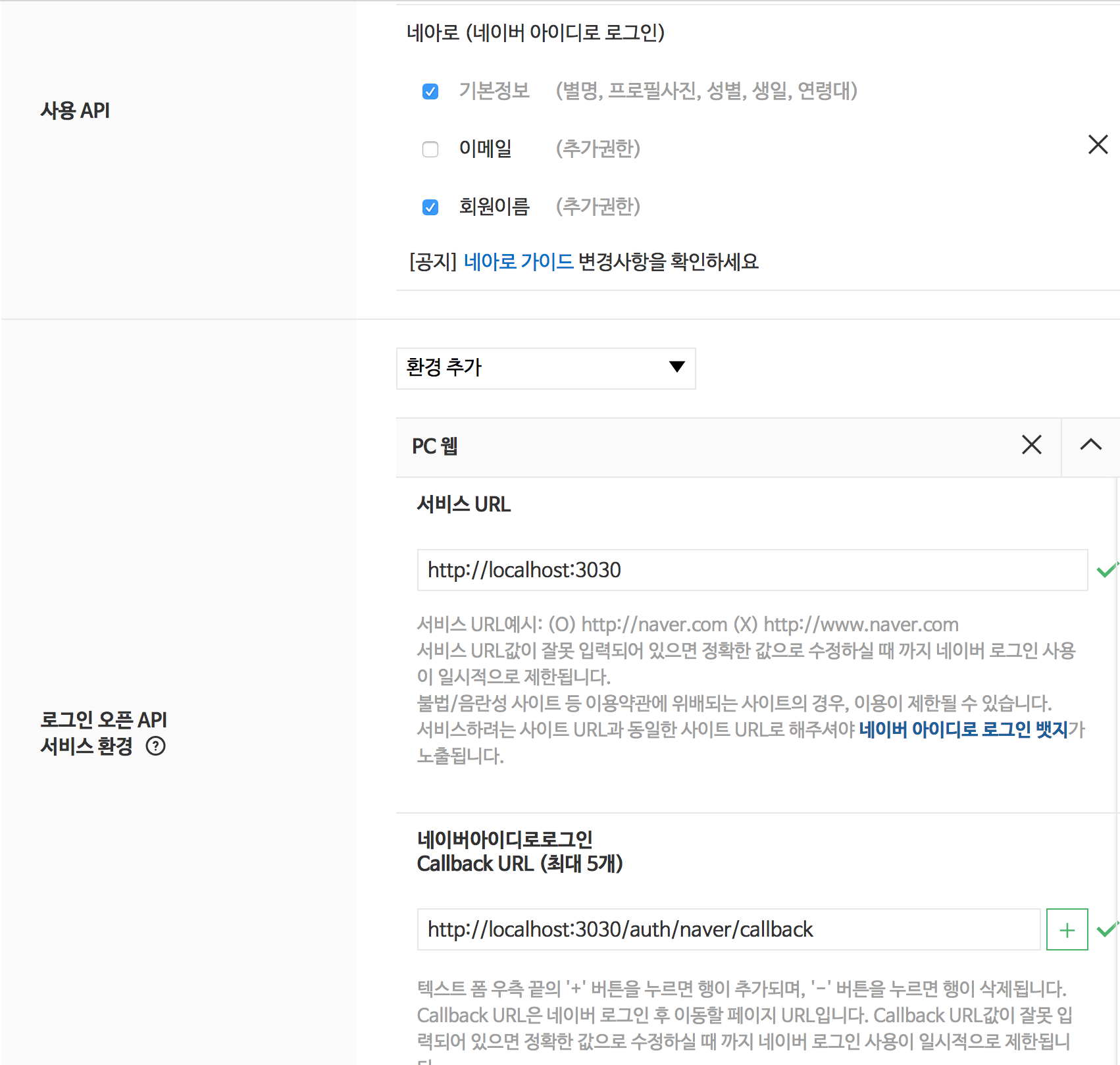
네이버 아이디를 통한 로그인 구현을 위하여 네아로(네이버 아이디로 로그인) 선택 후 원하는 data를 선택합니다.
환경 설정 또한 원하는 조건으로 선택 후 주소를 설정합니다.
클라이언트 id와 secret를 이용하면 됩니다.
설치 및 사용 방법
1 | npm install passport-naver |
위 코드를 터미널에 작성하여 passport-naver을 설치합니다.
1 | const NaverStrategy = require('passport-naver').Strategy |
설치한 모듈을 require 시켜줍니다.
1 | passport.use(new NaverStrategy({ |
clientID는 네이버에서 제공하는 id입니다.clientSecret는 네이버에서 제공하는 secret입니다.callbackURL는 로그인 후 콜백 주소입니다. 콜백에서 로그인 성공 후와 실패 후의 경로를 옵션으로 선택 가능합니다.accessToken은 네이버에서 생성하는 사용자의 고유 토큰입니다.avatar_url은 네이버에서 제공하는 프로필사진을 담는 변수입니다.