OAuth?

OAuth를 사용하면 사용자의 아이디와 암호가 노출되지 않도록 하면서도 애플리케이션에 API 접근 권한을 안전하게 위임할 수 있습니다.
유명한 소셜 네트워크나 API 제공자들은 대부분 OAuth 2.0을 지원하고 있습니다.OAuth는 직접 구현하기는 너무나 어렵기 때문에 대부분의 SNS는 npm에 미리 준비되어 있는 Passport strategy만 구현을 함으로써 애플리케이션에 OAuth 인증을 쉽게 추가할 수 있습니다.
facebook 설정
facebook페이지로 이동하여 개발자 등록을 합니다.
표시 이름에 원하는 app이름을 설정합니다.
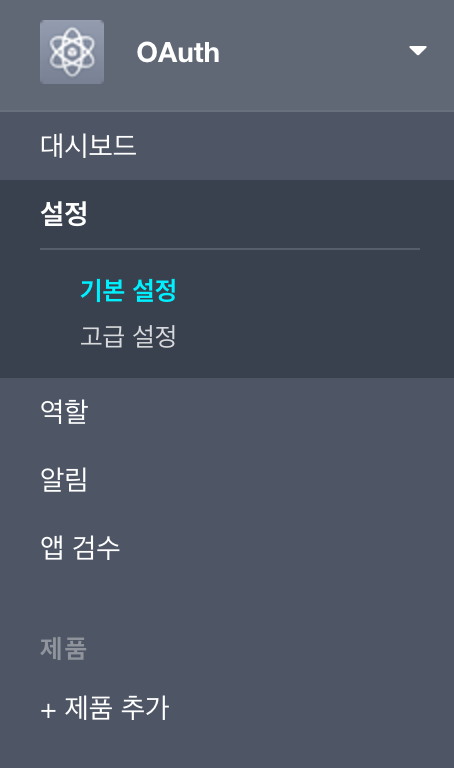
설정 - 기본 설정으로 이동합니다.
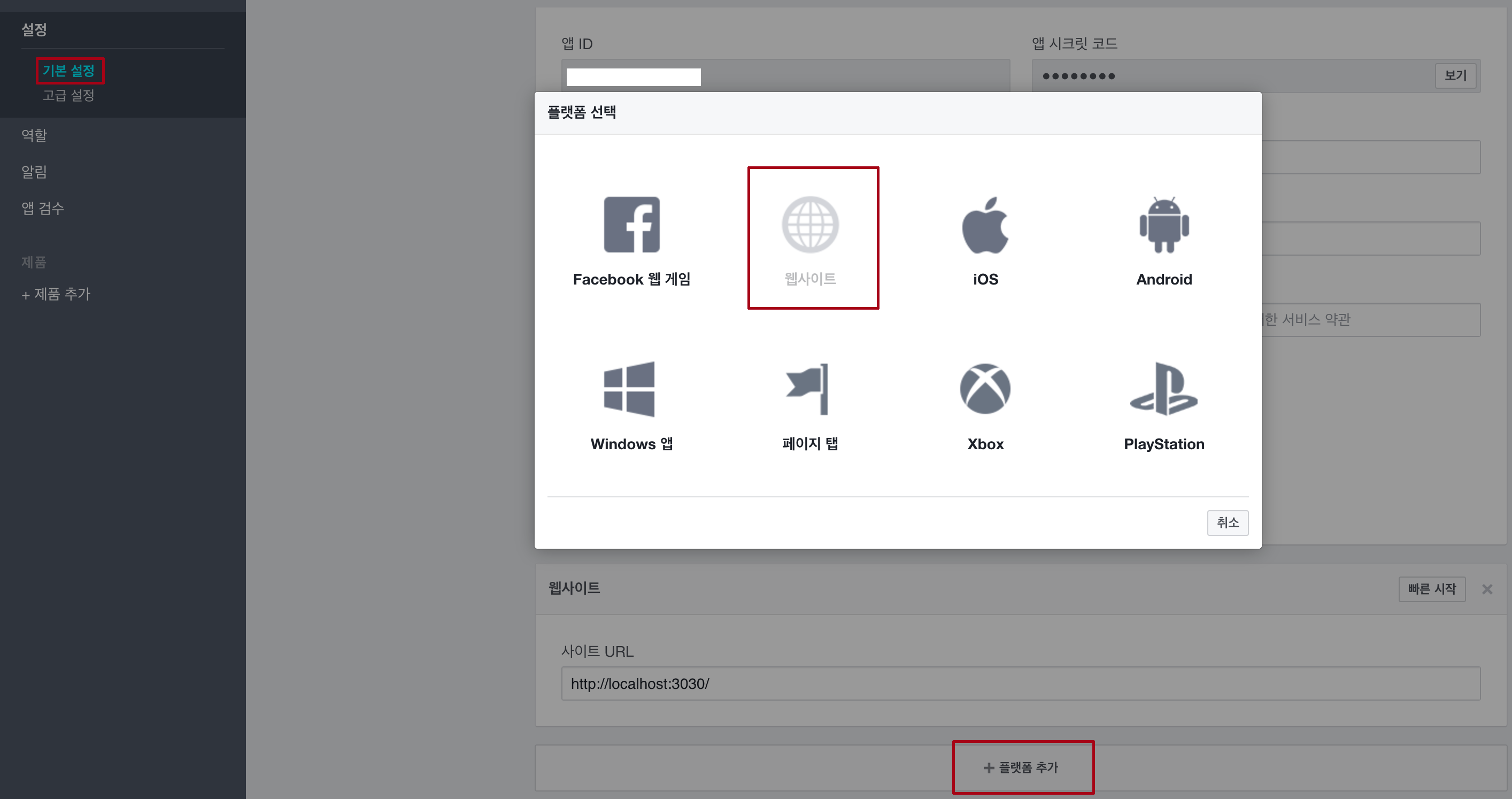
기본설정 - 플랫폼 추가 - 웹사이트를 선택합니다.
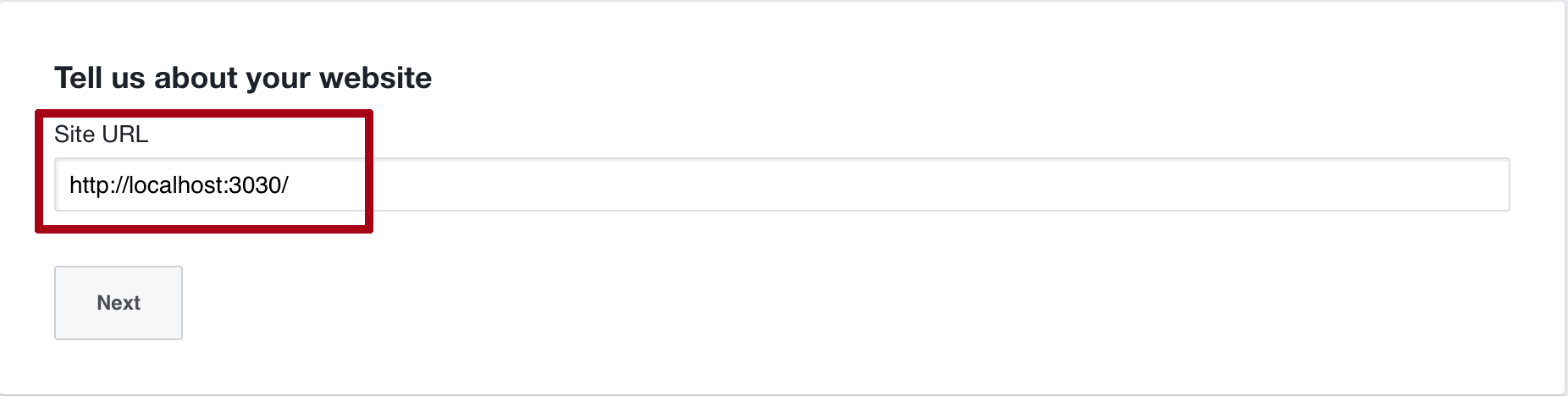
앱 도메인 주소를 설정합니다.


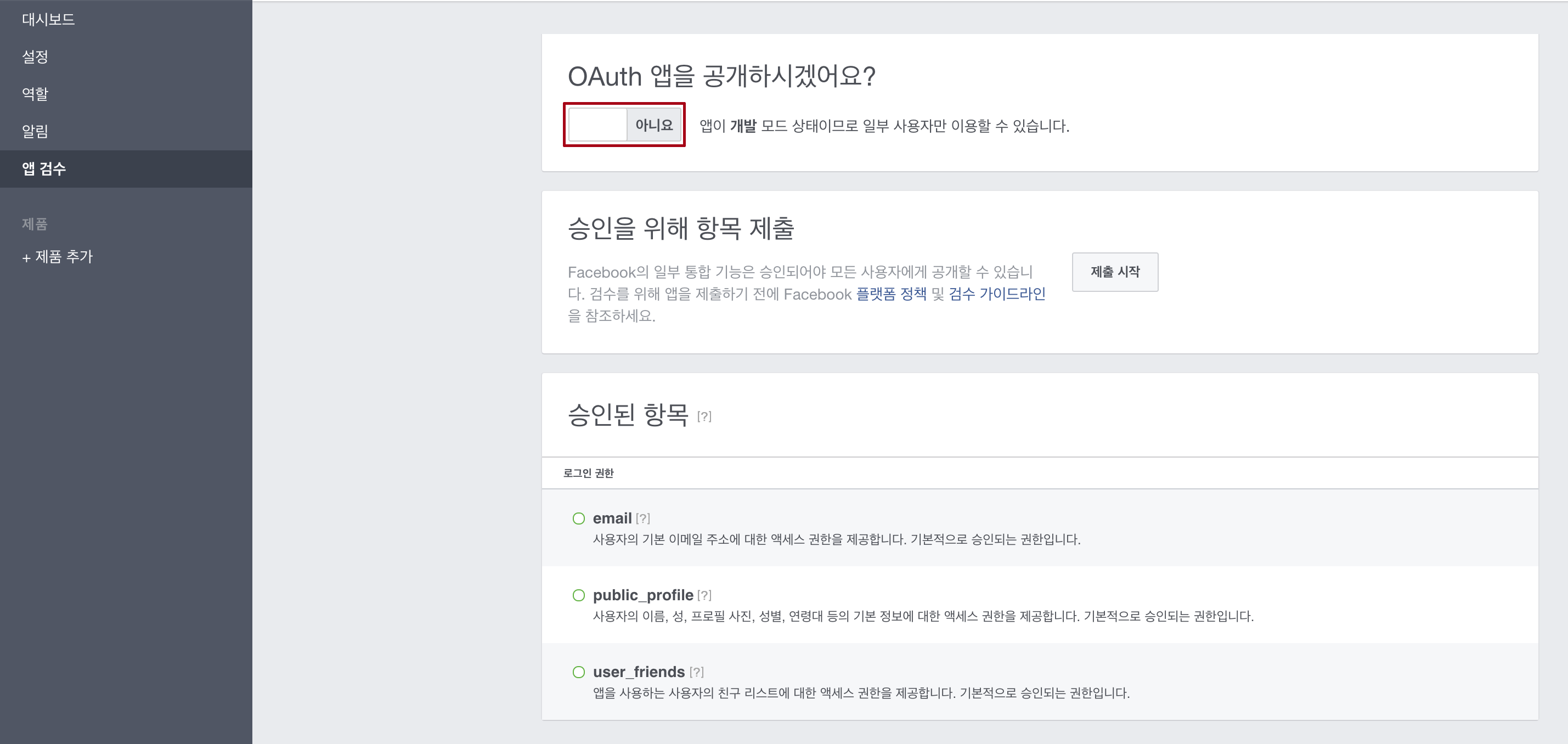
개발한 앱을 활성화 시키려면 앱을 공개해주면 됩니다.
설치 및 사용 방법
1 | npm install passport-facebook |
위 코드를 터미널에 작성하여 passport-facebook을 설치합니다.
1 | const FacebookStrategy = require('passport-facebook').Strategy; |
설치한 모듈을 require 시켜줍니다.
1 | passport.use(new FacebookStrategy({ |
clientID는 페이스북에서 만들어 주는 고유 id입니다.clientSecret는 페이스북의 설정 secret입니다.callbackURL는 로그인 후 콜백 주소입니다. 콜백에서 로그인 성공 후와 실패 후의 경로를 옵션으로 선택 가능합니다.profileFields에서 어떠한 정보를 요청 할 것인지 설정해주어야 페이스북의 응답에서 볼 수 있습니다.accessToken은 페이스북에서 생성하는 사용자의 고유 토큰입니다.avatar_url은 페이스북에서 기본 제공하는 프로필 사진을 담는 변수입니다.(변수 뒤 값은 페이스북 응답의 경로입니다.)