TDD?
테스트 주도 개발(Test-driven development TDD)이라는 말로 소프트웨어 개발 프로세스 중 하나입니다. 개발자는 새로운 소프트웨어를 개발하기 전 자동화된 테스트 케이스를 작성하고 테스트를 통과하는 코드를 만들고 개발이 완료되면 리펙토링을 통해 코드 양을 줄여야합니다. 코드리펙토링 시 코드가 제대로 동작하는지 일일히 테스트 할 필요 없이 테스트 모듈을 실행하면 자동으로 테스트 할 수 있습니다. 테스트코드를 한번 작성하면 유지보수가 빠르게 진행 될 수 있고 개발기간이 짧아지면 개발비용 또한 줄일 수 있습니다.
Mocha
Javascript를 이용하여 Node.js서버로 개발할 때 Mocah는 많은 개발자가 사용하는 테스트 모듈입니다.
Chai
Chai는 assertion을 위해 사용하는 라이브러리 입니다.
테스트 코드 초기 셋팅

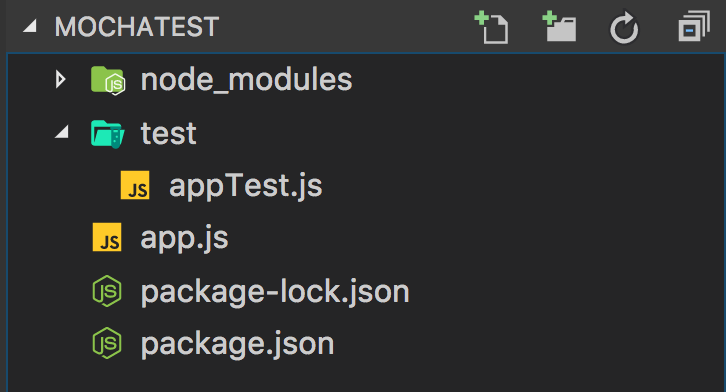
위 환경과 같이 test폴더를 만들고 app.js, appTest.js를 만듭니다.
1 | npm init -y |
위 코드를 사용해서 package.json을 생성합니다.
1 | { |
위와 같이 package.json 파일을 작성합니다. scripts안에 test를 mocha로 작성하게 되면
1 | npm run test |
위 코드를 실행 시 mocha가 실행되게 됩니다.
테스트 코드 작성
1 | module.exports = () => { |
app.js파일을 위와 같이 작성합니다. 위 코드는 app.js를 실행하게 되면 hello가 출력되도록 작성된 코드입니다.
1 | const assert = require('chai').assert |
appTest.js파일을 위와 같이 작성합니다. describe()로 테스트 공간을 만들고 it()안에 테스트 코드를 작성합니다. it()안에 문자열을 넣을 수 있는데 'app should return hello'와 같이 app.js파일이 실행되면 hello가 반환 된다는 설명을 넣을 수 있습니다.
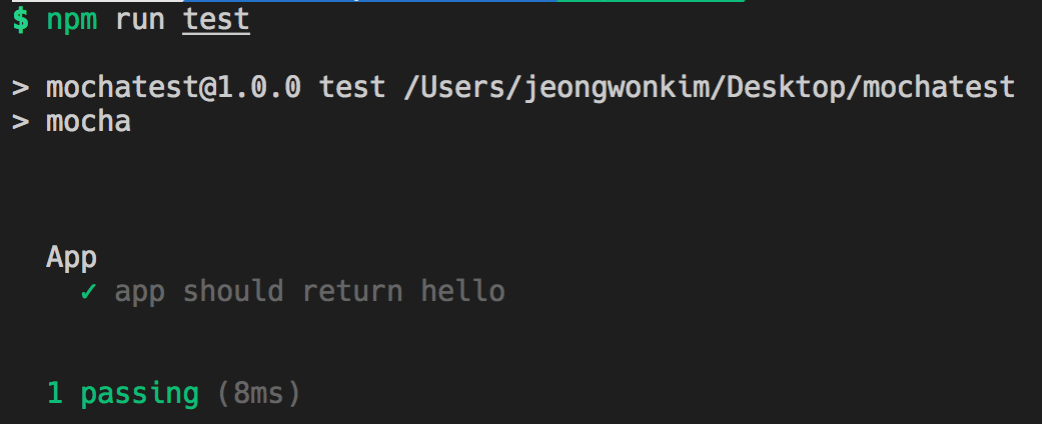
1 | npm run test |
위 코드를 실행하게 되면 아래와 같은 결과가 나오게 됩니다.
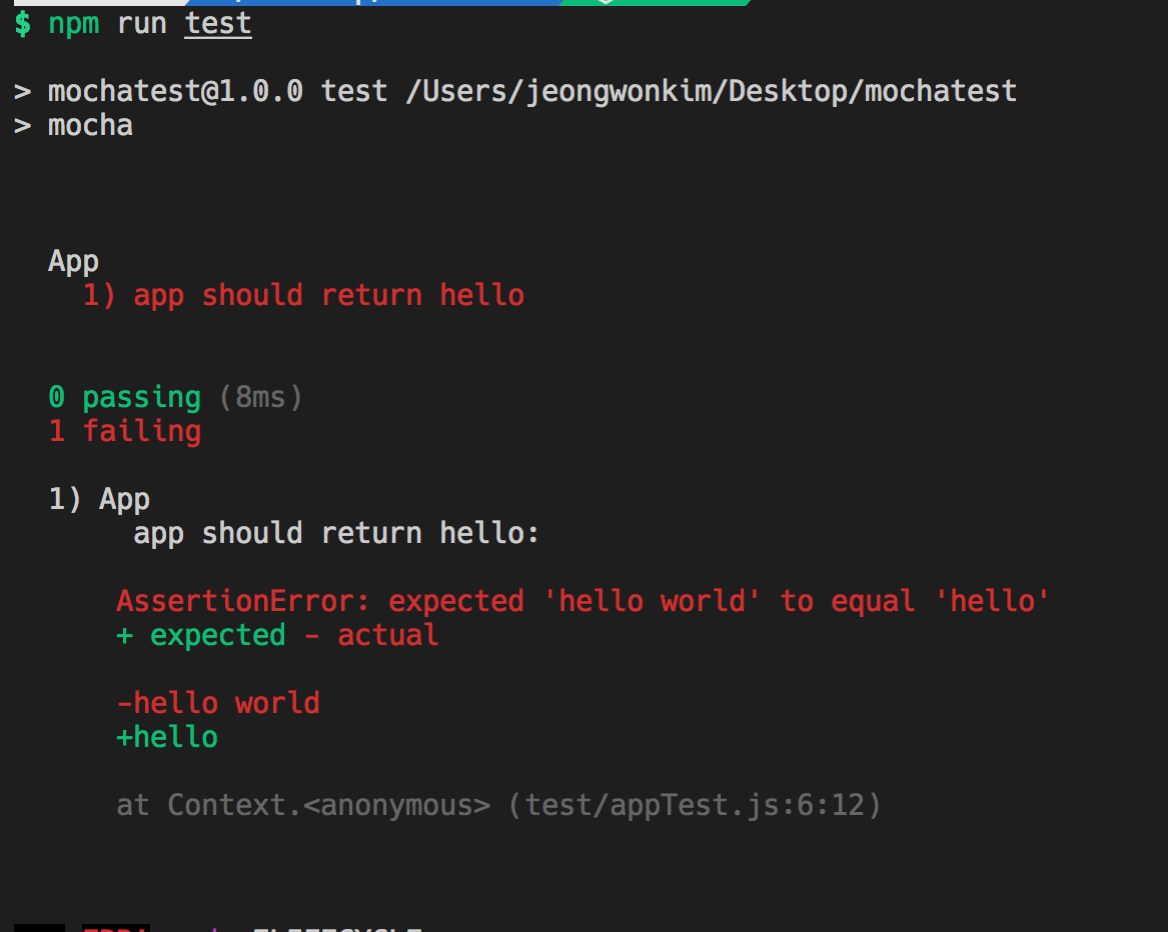
만약 테스트의 결과가 잘 못 되게 된다면 아래와 같은 결과가 나오게 됩니다.
응용
1 | module.exports = { |
app.js파일에 여러개의 함수를 작성합니다.
1 | const assert = require('chai').assert |
appTest.js파일에 위와 같이 작성합니다.
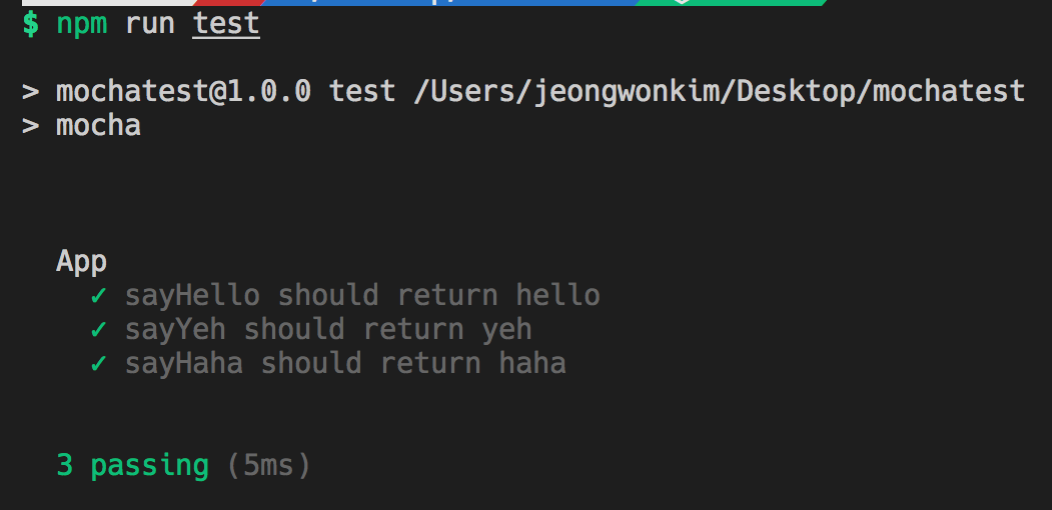
1 | npm run test |
위 코드를 실행하게 되면 아래와 같이 여러개의 함수를 한번에 실행 할 수 있습니다.
이와 같이 함수의 실행 결과를 미리 작성하고 코드를 작성하게 된다면 일단 동작하는 코드를 작성 할 수 있고 코드 리펙토링을 하는데도 하나씩 테스트 할 필요 없이 테스트가 진행 될 수 있습니다.