Stack이란?

위 사진과 같이 서류는 순서대로 쌓여지고 맨 위 서류부터 읽는다고 생각하면 스택을 이해하기 쉽습니다.
Stack (BFS, 깊이탐색)
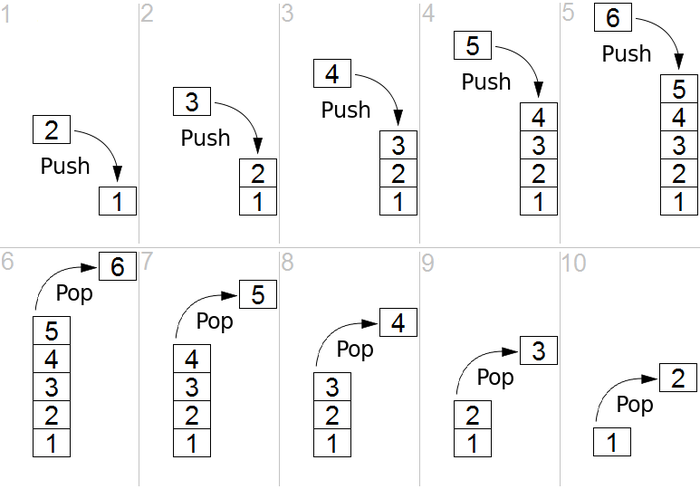
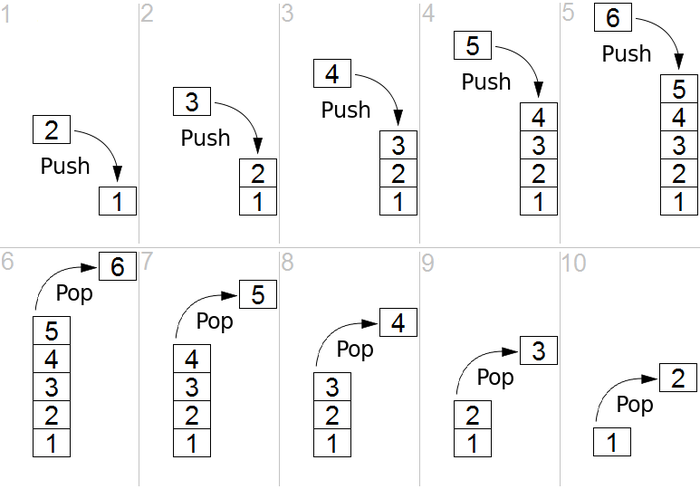
- Stack은 LIFO(Last In First Out) 구조를 갖습니다.
- Stack은 축약 자료형이고 push와 pop을 사용합니다.
- push로 데이터를 넣어주고 pop을 이용하여 데이터를 뽑아옵니다.
- 가장 나중에 들어온 데이터를 가장 먼저 사용을 합니다.
- peek는 가장 나중에 들어온 데이터를 의미합니다.

스택의 추상적 데이터형 (ADT , abstract data type)
- push : 데이터를 넣음.
- pop : 데이터를 꺼냄.(마지막 데이터)
- peek : 데이터의 가장 나중에 넣은 값을 확인만 함.
- size : 데이터의 개수.
- isEmpty : 데이터가 비어있는지 확인.
- clear : 데이터 초기화 (빈 배열을 할당하여 초기화)
- print : 남아있는 배열의 데이터를 문자열로 출력.
Stack을 javascript로 구현
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| const stact = () => {
let items = [];
this.push = (element) => {
return items.push(element);
};
this.pop = () => {
return items.pop();
};
this.peek = () => {
return items[items.length-1];
};
this.size = () => {
return items.length;
};
this.isEmpty = () => {
return items.length === 0;
};
this.clear = () => {
items = [];
};
this.print = () => {
console.log(items.toString())
};
}
|
Stack을 이용하여 10진수를 2진수로 변환 (본인: javascript)
1
2
3
4
5
6
7
8
9
10
11
12
13
| const converter = (num) => {
let arr = [];
let result = '';
while(num>0){
(num%2)? arr.push(1): arr.push(0)
num = Math.floor(num/2);
}
for(let num = arr.length; num>0; num--){
result += arr.pop();
}
return result;
}
console.log(converter(10));
|
Stack을 이용하여 10진수를 2진수로 변환 (강사님: javascript)
1
2
3
4
5
6
7
8
9
10
11
12
13
| const divideBy2 = (decimal) => {
let remStack = new Stack(),
rem,
binaryString = '';
while (decimal > 0) {
rem = Math.floor(decimal % 2);
remStack.push(rem);
decimal = Math.floor(decimal / 2);
}
while (!remStack.isEmpty()) {
binaryString += remStack.pop().toString();
}
}
|
배운점
- 자료구조에서 중요한 Stack이 어떻게 작동하는지, 어떤 상황에서 사용해야 하는지에 대해 배웠습니다.
- javascript의 실행컨택스트(Execution Context)에서 논리적 스택구조에 대해 배웠는데 실제 프로그래밍을 하면서 어떻게 작동하는지 이해하게 되었습니다.
느낀점
- 강사님은 기존에 javascript로 구현하였던 스택을 이용하여 10진수를 2진수로 변환하였는데 똑같이 이용하는 방법을 익혀야겠습니다.